태그 정보, Operator 정보 API 연동
먼저, 태그 정보와 Operator 정보를 API를 통해서 받아와야 했다.
javascriptexport default function RecruimentPage({results}) {
const tagList = results.tagList
const opList = results.opList
// ...
}
export async function getServerSideProps() {
const tagList = await (await fetch(`${process.env.NEXT_PUBLIC_API_URL}api/recruitment/tag/list`)).json()
const opList = await (await fetch(`${process.env.NEXT_PUBLIC_API_URL}api/recruitment/op/list`)).json()
return {
props: {
results:{
tagList:tagList,
opList:opList
}
}
}
}
일단 SSR을 이용하여 로드 되기 전에 모든 데이터를 호출 하는 형태로 개발을 진행했다.
추후에 Store를 사용해야 된다면 이쪽으로 구조를 변경해야 겠다.
홈쪽에 .env 생성 후 next.js 전역 값으로 API 주소를 추가, 각각 태그 정보와 공개모집시 모집되는 오퍼레이터 정보들을 호출했다.
계산기 로직
생각보다 시간이 오래 걸렸다.
로직 자체가 쉬울 줄 알았는데, 개발을 진행하다 보니 안맞는 부분이 있어서 생각해 보니 난이도가 조금 있는 편 이었다.
tagCode값을 integer로 설정하고 개발을 진행하다가, 중간에 전부 2진법으로 바꾸고 쉬프트 연산쪽으로 처리 했으면 연산 속도도 더 빠르고 좋을 것 같았는데.. 이미 만든 코드, 데이터도 있고 일단 현재 상황에서 처리 해 보려다 보니 난이도가 좀 올랐다.
javascript const getCombinations = (targetArr) => {
let result = []
let f = (tempArr, targetArr) => {
for(let i = 0; i < targetArr.length; i++) {
result = [...result, [...tempArr, targetArr[i]]]
f([...tempArr, targetArr[i]], targetArr.slice(i+1))
}
}
f([],targetArr)
return result
}
일단, 선택된 태그에 대한 모든 경우의 수를 계산해야 했다.
javascript const isSubSet = (superSet, setA) => {
let result = true
setA.forEach(e => {
if(!superSet.has(e)) result = false
})
return result
}
const interSectSets = (setA, setB) => {
let intersection = []
setB.forEach(e=> {
if(setA.has(e)) intersection.push(e)
})
return intersection
}
또한, 각 경우의 수에 대한 Op의 Tag List가 포함 되는지 여부를 판단해야 했기 때문에 부분집합 여부를 판단해야 했고,
모든 오퍼레이터의 모든 태그값을 비교하기에는 로직상 걸리는 시간이 너무 길어지기 때문에
선택한 전체 TagList와 Op의 TagList 자체에 애시당초 교집합이 있는지 여부를 판단해서 처리해 주었다.
javascript useEffect(() => {
setOpListEvent()
}, [selectTag])
추가적으로 tag값이 변경되면 opList가 변경되도록 useEffect를 사용했다.
javascript let sortedOpList = objectIndexRemoved.sort(function (a,b) {
return b.minRarity - a.minRarity
})
sortedOpList.sort(function (a,b) {
if(a.minRarity === b.minRarity) {
return b.tagInfo.length - a.tagInfo.length
} else {
return b.minRarity - a.minRarity
}
})
sortedOpList.map((item) => {
item.opList.sort(function(a,b) {
return b.rarity - a.rarity
})
})
결과물에 따른 정렬도 추가적으로 필요했다.
특정 태그 조합 결과에 따른 오퍼레이터의 최소 등급이 높을수록 상위에 노출되도록 해야 했고,
태그 조합이 복잡한 조합을 상단에 노출 해야 했으며
해당 조합 안에 있는 오퍼레이터 역시 등급에 따른 노출이 필요해서 위와 같이 정렬 시켜 보았다.

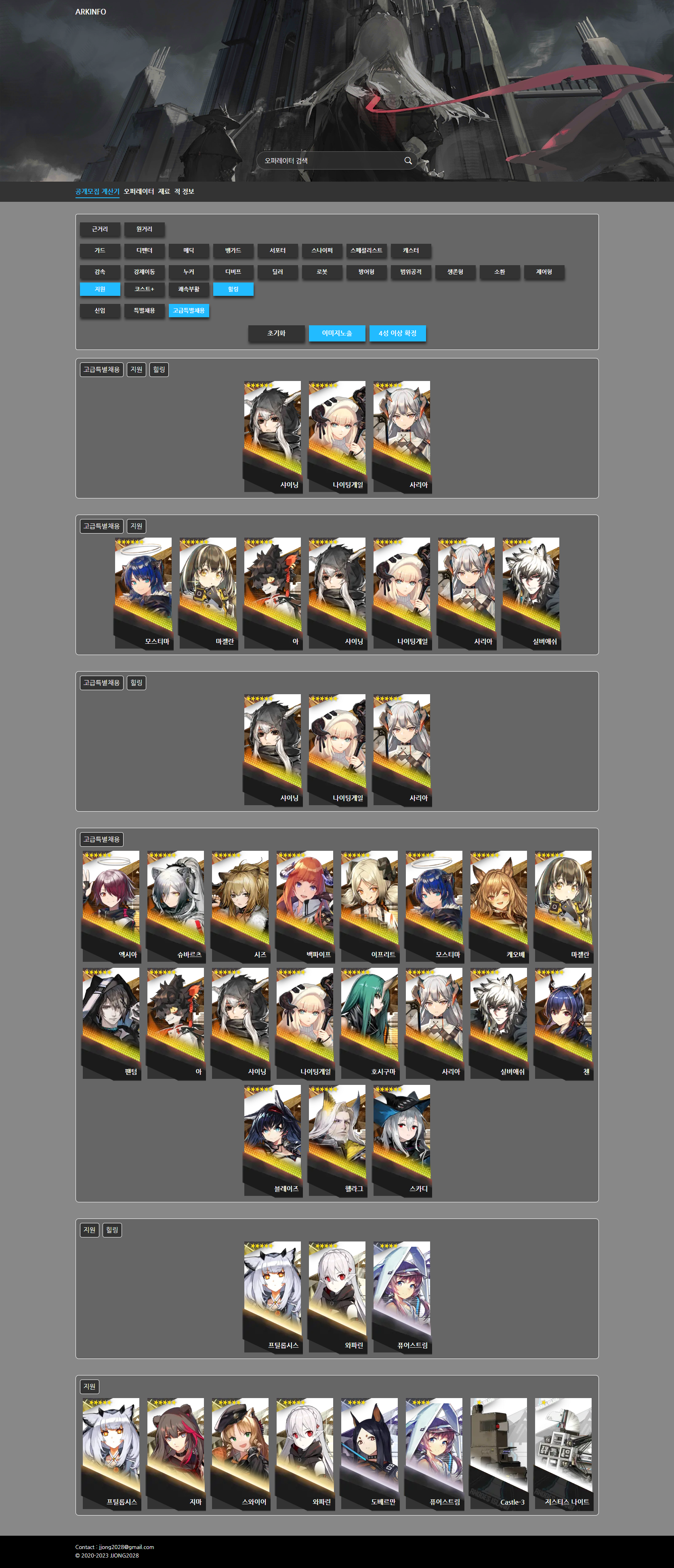
추가적으로 4성 이상 확정 필터링 구현도 진행했다.

정상적으로 작동하는 걸 확인했다.

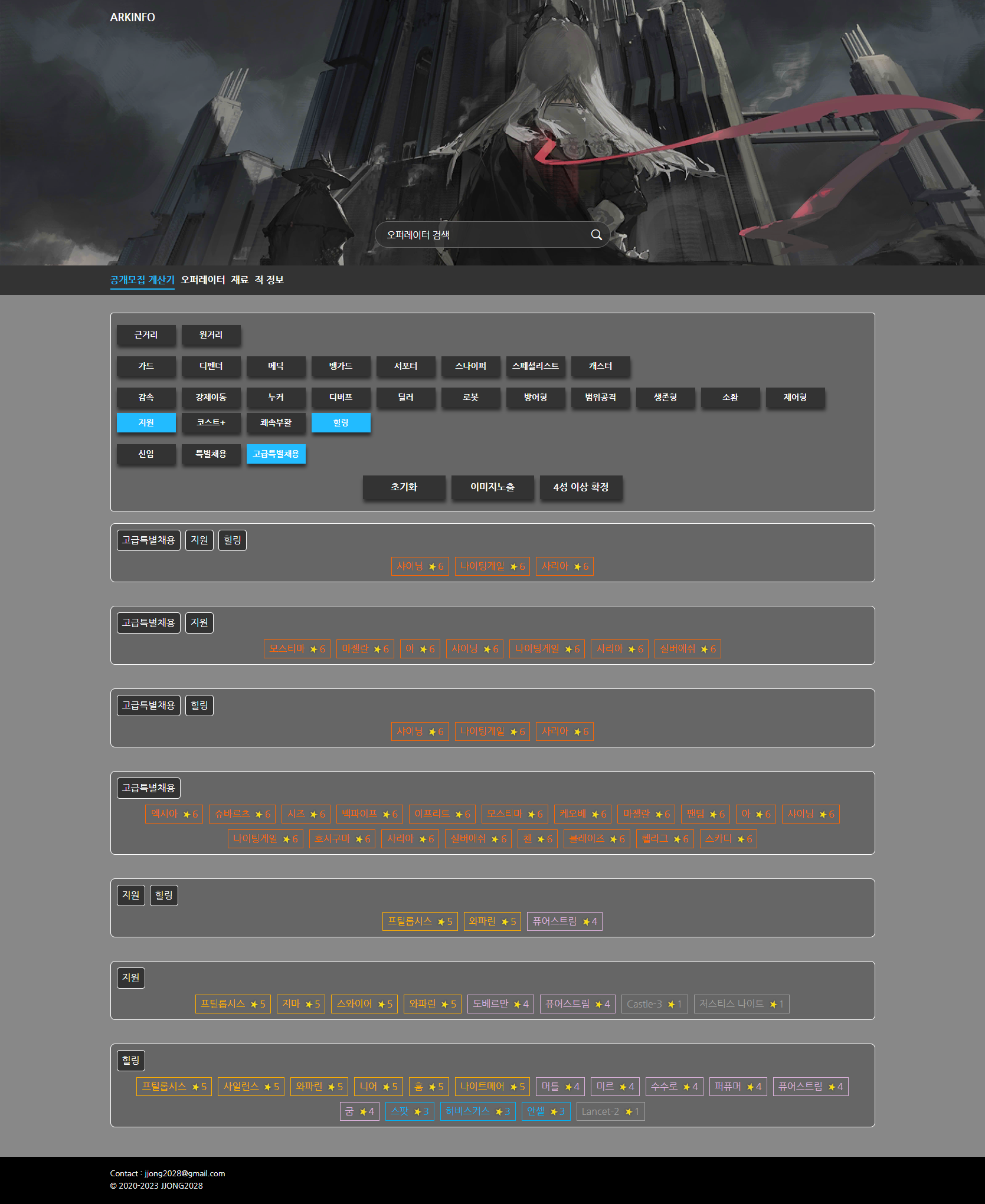
이미지 노출을 제외했을 때에도 정상적으로 작동 했다.

모바일 (SE)에서도 정상적으로 잘 나온다
일단 위 내용을 토대로 배포하고, 따로 함수로 빼야 할 애들을 빼는 코드 정리를 진행해야겠다.
'프로그래밍 일지 > 명빵' 카테고리의 다른 글
| [개인프로젝트] EC2 Mysql, MongoDB Setting 및 data transper (0) | 2023.03.20 |
|---|---|
| [개인프로젝트] EC2 laravel 배포 (Ubuntu22 nginx Laravel 배포) (0) | 2023.03.20 |
| [개인프로젝트] next.js 퍼블리싱 / Layout / Component / propType 처리 (0) | 2023.03.20 |
| [개인프로젝트] 명일방주 정보 조회용 프론트엔드 세팅 (Next.js + SCSS) (0) | 2023.03.16 |
| [개인프로젝트] 명일방주 정보 조회용 프로젝트 개발 시작! (0) | 2023.03.16 |
태그 정보, Operator 정보 API 연동
먼저, 태그 정보와 Operator 정보를 API를 통해서 받아와야 했다.
javascriptexport default function RecruimentPage({results}) {
const tagList = results.tagList
const opList = results.opList
// ...
}
export async function getServerSideProps() {
const tagList = await (await fetch(`${process.env.NEXT_PUBLIC_API_URL}api/recruitment/tag/list`)).json()
const opList = await (await fetch(`${process.env.NEXT_PUBLIC_API_URL}api/recruitment/op/list`)).json()
return {
props: {
results:{
tagList:tagList,
opList:opList
}
}
}
}
일단 SSR을 이용하여 로드 되기 전에 모든 데이터를 호출 하는 형태로 개발을 진행했다.
추후에 Store를 사용해야 된다면 이쪽으로 구조를 변경해야 겠다.
홈쪽에 .env 생성 후 next.js 전역 값으로 API 주소를 추가, 각각 태그 정보와 공개모집시 모집되는 오퍼레이터 정보들을 호출했다.
계산기 로직
생각보다 시간이 오래 걸렸다.
로직 자체가 쉬울 줄 알았는데, 개발을 진행하다 보니 안맞는 부분이 있어서 생각해 보니 난이도가 조금 있는 편 이었다.
tagCode값을 integer로 설정하고 개발을 진행하다가, 중간에 전부 2진법으로 바꾸고 쉬프트 연산쪽으로 처리 했으면 연산 속도도 더 빠르고 좋을 것 같았는데.. 이미 만든 코드, 데이터도 있고 일단 현재 상황에서 처리 해 보려다 보니 난이도가 좀 올랐다.
javascript const getCombinations = (targetArr) => {
let result = []
let f = (tempArr, targetArr) => {
for(let i = 0; i < targetArr.length; i++) {
result = [...result, [...tempArr, targetArr[i]]]
f([...tempArr, targetArr[i]], targetArr.slice(i+1))
}
}
f([],targetArr)
return result
}
일단, 선택된 태그에 대한 모든 경우의 수를 계산해야 했다.
javascript const isSubSet = (superSet, setA) => {
let result = true
setA.forEach(e => {
if(!superSet.has(e)) result = false
})
return result
}
const interSectSets = (setA, setB) => {
let intersection = []
setB.forEach(e=> {
if(setA.has(e)) intersection.push(e)
})
return intersection
}
또한, 각 경우의 수에 대한 Op의 Tag List가 포함 되는지 여부를 판단해야 했기 때문에 부분집합 여부를 판단해야 했고,
모든 오퍼레이터의 모든 태그값을 비교하기에는 로직상 걸리는 시간이 너무 길어지기 때문에
선택한 전체 TagList와 Op의 TagList 자체에 애시당초 교집합이 있는지 여부를 판단해서 처리해 주었다.
javascript useEffect(() => {
setOpListEvent()
}, [selectTag])
추가적으로 tag값이 변경되면 opList가 변경되도록 useEffect를 사용했다.
javascript let sortedOpList = objectIndexRemoved.sort(function (a,b) {
return b.minRarity - a.minRarity
})
sortedOpList.sort(function (a,b) {
if(a.minRarity === b.minRarity) {
return b.tagInfo.length - a.tagInfo.length
} else {
return b.minRarity - a.minRarity
}
})
sortedOpList.map((item) => {
item.opList.sort(function(a,b) {
return b.rarity - a.rarity
})
})
결과물에 따른 정렬도 추가적으로 필요했다.
특정 태그 조합 결과에 따른 오퍼레이터의 최소 등급이 높을수록 상위에 노출되도록 해야 했고,
태그 조합이 복잡한 조합을 상단에 노출 해야 했으며
해당 조합 안에 있는 오퍼레이터 역시 등급에 따른 노출이 필요해서 위와 같이 정렬 시켜 보았다.

추가적으로 4성 이상 확정 필터링 구현도 진행했다.

정상적으로 작동하는 걸 확인했다.

이미지 노출을 제외했을 때에도 정상적으로 작동 했다.

모바일 (SE)에서도 정상적으로 잘 나온다
일단 위 내용을 토대로 배포하고, 따로 함수로 빼야 할 애들을 빼는 코드 정리를 진행해야겠다.
'프로그래밍 일지 > 명빵' 카테고리의 다른 글
| [개인프로젝트] EC2 Mysql, MongoDB Setting 및 data transper (0) | 2023.03.20 |
|---|---|
| [개인프로젝트] EC2 laravel 배포 (Ubuntu22 nginx Laravel 배포) (0) | 2023.03.20 |
| [개인프로젝트] next.js 퍼블리싱 / Layout / Component / propType 처리 (0) | 2023.03.20 |
| [개인프로젝트] 명일방주 정보 조회용 프론트엔드 세팅 (Next.js + SCSS) (0) | 2023.03.16 |
| [개인프로젝트] 명일방주 정보 조회용 프로젝트 개발 시작! (0) | 2023.03.16 |
