퍼블리싱
사실 퍼블리싱은.. 지루해서 적을게 없긴 하다
디자인 자체를 못하기도 하고..
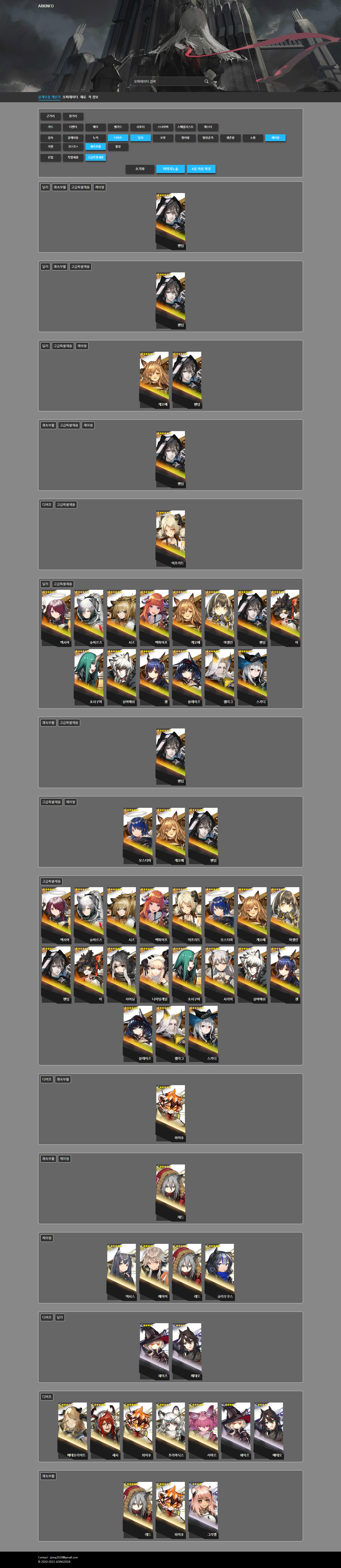
arknights tool box쪽 디자인과
인게임 디자인을 참조해서 만들었다.
색감도 인게임 디자인과 명일방주 공식사이트를 참조하였다.


인게임 형태의 카드모양을 퍼블하는쪽이 조금 힘들었다.
상단 이미지는 랜덤한 몇개의 이미지에서 변경 되도록 처리 해 두었다.
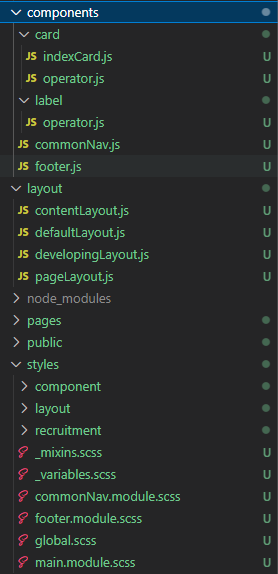
Layout / Component / styles 처리

루트 아래에 components, layout 을 따로 두어 처리 했다.
각 컴포넌트/ 페이지별로 사용하는 스타일은 module로 처리 했다.
javascriptimport pageLayoutCss from "@/styles/layout/page.module.scss"
export default function PageLayout({children}) {
return <>
<div className={pageLayoutCss.pageLayoutWrap}>
{children}
</div>
</>
}
PageLayout 코드 전문..
Vue에서의 slot 처럼 사용 가능하다.
<PageLayout>{...추가 퍼블 내용...}</PageLayout>
javascriptimport style from "@/styles/component/card/operatorCard.module.scss"
import Image from "next/image"
import PropTypes from 'prop-types'
export default function OperatorCard({opInfo}) {
// Header. BG. Banner. Glow Setting
let headerBg = ''
let bg = ''
let banner = ''
let glow = ''
switch(opInfo.rarity) {
case 0:
headerBg = "/ui/chara/header-1.png"
bg = "/ui/chara/bg-1.png"
banner = "/ui/chara/banner-1.png"
glow = "/ui/chara/glow-1.png"
break;
case 1:
headerBg = "/ui/chara/header-2.png"
bg = "/ui/chara/bg-1.png"
banner = "/ui/chara/banner-1.png"
glow = "/ui/chara/glow-2.png"
break;
case 2:
headerBg = "/ui/chara/header-3.png"
bg = "/ui/chara/bg-1.png"
banner = "/ui/chara/banner-1.png"
glow = "/ui/chara/glow-3.png"
break;
case 3:
headerBg = "/ui/chara/header-4.png"
bg = "/ui/chara/bg-4.png"
banner = "/ui/chara/banner-4.png"
glow = "/ui/chara/glow-4.png"
break;
case 4:
headerBg = "/ui/chara/header-5.png"
bg = "/ui/chara/bg-5.png"
banner = "/ui/chara/banner-5.png"
glow = "/ui/chara/glow-5.png"
break;
case 5:
headerBg = "/ui/chara/header-6.png"
bg = "/ui/chara/bg-6.png"
banner = "/ui/chara/banner-6.png"
glow = "/ui/chara/glow-6.png"
break;
default:
headerBg = "/ui/chara/header-6.png"
bg = "/ui/chara/bg-6.png"
banner = "/ui/chara/banner-6.png"
glow = "/ui/chara/glow-6.png"
break;
}
return <>
<div className={style.operatorCardWrap}>
<div className={style.operatorCard}>
<div className={style.opCardImgWrap}>
<div className={style.operatorCardStarWrap}>
{
Array.apply(null, {length: opInfo.rarity+1}).map((e,i) => {
return <>
<Image src={`/ui/star.png`} width="20" height="20" alt="star" key={i}></Image>
</>
})
}
</div>
<div className={style.opCardImg}><Image src={opInfo.default_card_img} width="140" height="262" alt="op card image"></Image></div>
<div className={style.opCardBackWrap}><Image src={bg} width="140" height="253" alt="opBack"></Image></div>
<div className={style.operatorCardHeaderGradeImg}>
<Image src={headerBg} width="140" height="37" alt="op card header"></Image>
</div>
<div className={style.operatorCardHeaderGradeImgShadow}></div>
</div>
</div>
<div className={style.opCardInfoWrap}>
<div className={style.opCardInfo}>
<div className={style.banner}><Image src={banner} width="155" height="116" alt="banner"></Image></div>
<div className={style.glow}><Image src={glow} width="142" height="122" alt="glow"></Image></div>
<div className={style.bottomBackground}></div>
<div className={style.opName}>{opInfo.name}</div>
</div>
</div>
</div>
</>
}
OperatorCard.propTypes = {
opInfo: PropTypes.object.isRequired
}
Operator Card Comopnent 코드 전문.
operatorInfo를 object로 받아야만 하기 때문에
Proptypes로 object, required 처리를 추가 진행 했다.
https://www.npmjs.com/package/prop-types
prop-types
Runtime type checking for React props and similar objects.. Latest version: 15.8.1, last published: a year ago. Start using prop-types in your project by running `npm i prop-types`. There are 52933 other projects in the npm registry using prop-types.
www.npmjs.com
'프로그래밍 일지 > 명빵' 카테고리의 다른 글
| [개인프로젝트] EC2 laravel 배포 (Ubuntu22 nginx Laravel 배포) (0) | 2023.03.20 |
|---|---|
| [개인프로젝트] 공개모집 태그 로직 정리 및 임시 통신 (SSR) 처리(교집합, 부분집합, Combination 처리) (0) | 2023.03.20 |
| [개인프로젝트] 명일방주 정보 조회용 프론트엔드 세팅 (Next.js + SCSS) (0) | 2023.03.16 |
| [개인프로젝트] 명일방주 정보 조회용 프로젝트 개발 시작! (0) | 2023.03.16 |
| [개인프로젝트] 명일방주 정보 조회용 개인프로젝트 시작 (0) | 2023.03.16 |
퍼블리싱
사실 퍼블리싱은.. 지루해서 적을게 없긴 하다
디자인 자체를 못하기도 하고..
arknights tool box쪽 디자인과
인게임 디자인을 참조해서 만들었다.
색감도 인게임 디자인과 명일방주 공식사이트를 참조하였다.


인게임 형태의 카드모양을 퍼블하는쪽이 조금 힘들었다.
상단 이미지는 랜덤한 몇개의 이미지에서 변경 되도록 처리 해 두었다.
Layout / Component / styles 처리

루트 아래에 components, layout 을 따로 두어 처리 했다.
각 컴포넌트/ 페이지별로 사용하는 스타일은 module로 처리 했다.
javascriptimport pageLayoutCss from "@/styles/layout/page.module.scss"
export default function PageLayout({children}) {
return <>
<div className={pageLayoutCss.pageLayoutWrap}>
{children}
</div>
</>
}
PageLayout 코드 전문..
Vue에서의 slot 처럼 사용 가능하다.
<PageLayout>{...추가 퍼블 내용...}</PageLayout>
javascriptimport style from "@/styles/component/card/operatorCard.module.scss"
import Image from "next/image"
import PropTypes from 'prop-types'
export default function OperatorCard({opInfo}) {
// Header. BG. Banner. Glow Setting
let headerBg = ''
let bg = ''
let banner = ''
let glow = ''
switch(opInfo.rarity) {
case 0:
headerBg = "/ui/chara/header-1.png"
bg = "/ui/chara/bg-1.png"
banner = "/ui/chara/banner-1.png"
glow = "/ui/chara/glow-1.png"
break;
case 1:
headerBg = "/ui/chara/header-2.png"
bg = "/ui/chara/bg-1.png"
banner = "/ui/chara/banner-1.png"
glow = "/ui/chara/glow-2.png"
break;
case 2:
headerBg = "/ui/chara/header-3.png"
bg = "/ui/chara/bg-1.png"
banner = "/ui/chara/banner-1.png"
glow = "/ui/chara/glow-3.png"
break;
case 3:
headerBg = "/ui/chara/header-4.png"
bg = "/ui/chara/bg-4.png"
banner = "/ui/chara/banner-4.png"
glow = "/ui/chara/glow-4.png"
break;
case 4:
headerBg = "/ui/chara/header-5.png"
bg = "/ui/chara/bg-5.png"
banner = "/ui/chara/banner-5.png"
glow = "/ui/chara/glow-5.png"
break;
case 5:
headerBg = "/ui/chara/header-6.png"
bg = "/ui/chara/bg-6.png"
banner = "/ui/chara/banner-6.png"
glow = "/ui/chara/glow-6.png"
break;
default:
headerBg = "/ui/chara/header-6.png"
bg = "/ui/chara/bg-6.png"
banner = "/ui/chara/banner-6.png"
glow = "/ui/chara/glow-6.png"
break;
}
return <>
<div className={style.operatorCardWrap}>
<div className={style.operatorCard}>
<div className={style.opCardImgWrap}>
<div className={style.operatorCardStarWrap}>
{
Array.apply(null, {length: opInfo.rarity+1}).map((e,i) => {
return <>
<Image src={`/ui/star.png`} width="20" height="20" alt="star" key={i}></Image>
</>
})
}
</div>
<div className={style.opCardImg}><Image src={opInfo.default_card_img} width="140" height="262" alt="op card image"></Image></div>
<div className={style.opCardBackWrap}><Image src={bg} width="140" height="253" alt="opBack"></Image></div>
<div className={style.operatorCardHeaderGradeImg}>
<Image src={headerBg} width="140" height="37" alt="op card header"></Image>
</div>
<div className={style.operatorCardHeaderGradeImgShadow}></div>
</div>
</div>
<div className={style.opCardInfoWrap}>
<div className={style.opCardInfo}>
<div className={style.banner}><Image src={banner} width="155" height="116" alt="banner"></Image></div>
<div className={style.glow}><Image src={glow} width="142" height="122" alt="glow"></Image></div>
<div className={style.bottomBackground}></div>
<div className={style.opName}>{opInfo.name}</div>
</div>
</div>
</div>
</>
}
OperatorCard.propTypes = {
opInfo: PropTypes.object.isRequired
}
Operator Card Comopnent 코드 전문.
operatorInfo를 object로 받아야만 하기 때문에
Proptypes로 object, required 처리를 추가 진행 했다.
https://www.npmjs.com/package/prop-types
prop-types
Runtime type checking for React props and similar objects.. Latest version: 15.8.1, last published: a year ago. Start using prop-types in your project by running `npm i prop-types`. There are 52933 other projects in the npm registry using prop-types.
www.npmjs.com
'프로그래밍 일지 > 명빵' 카테고리의 다른 글
| [개인프로젝트] EC2 laravel 배포 (Ubuntu22 nginx Laravel 배포) (0) | 2023.03.20 |
|---|---|
| [개인프로젝트] 공개모집 태그 로직 정리 및 임시 통신 (SSR) 처리(교집합, 부분집합, Combination 처리) (0) | 2023.03.20 |
| [개인프로젝트] 명일방주 정보 조회용 프론트엔드 세팅 (Next.js + SCSS) (0) | 2023.03.16 |
| [개인프로젝트] 명일방주 정보 조회용 프로젝트 개발 시작! (0) | 2023.03.16 |
| [개인프로젝트] 명일방주 정보 조회용 개인프로젝트 시작 (0) | 2023.03.16 |
