서론
서비스를 진행하다 보면 SSL 인증서를 발급받아서 실 서버에 적용해야 되는 경우들이 많이 있습니다.
실 서비스라면 무조건 적용 해야 겠죠?
무료 인증서 발급으로는 letsencrypt 같은 친구들이 있지만, 와일드 카드 인증서의 경우 자동 갱신이 어렵다는 점과 3개월 마다 갱신을 해야 한다는 단점이 있습니다.
하지만 AWS에서 서버를 이용하고 있다면, Route53과 ACM(AWS Certificate Manager)를 이용한다면 갱신이 필요없는 인증서를 발급받아 적용 시킬 수 있습니다.
EC2의 로드밸런싱과 Route53, ACM을 이용하여 SSL 인증서를 발급받아 적용시켜 보도록 하겠습니다.
ACM을 이용하여 SSL 인증서 발급받기
먼저 인증서부터 발급 받아야 겠죠?
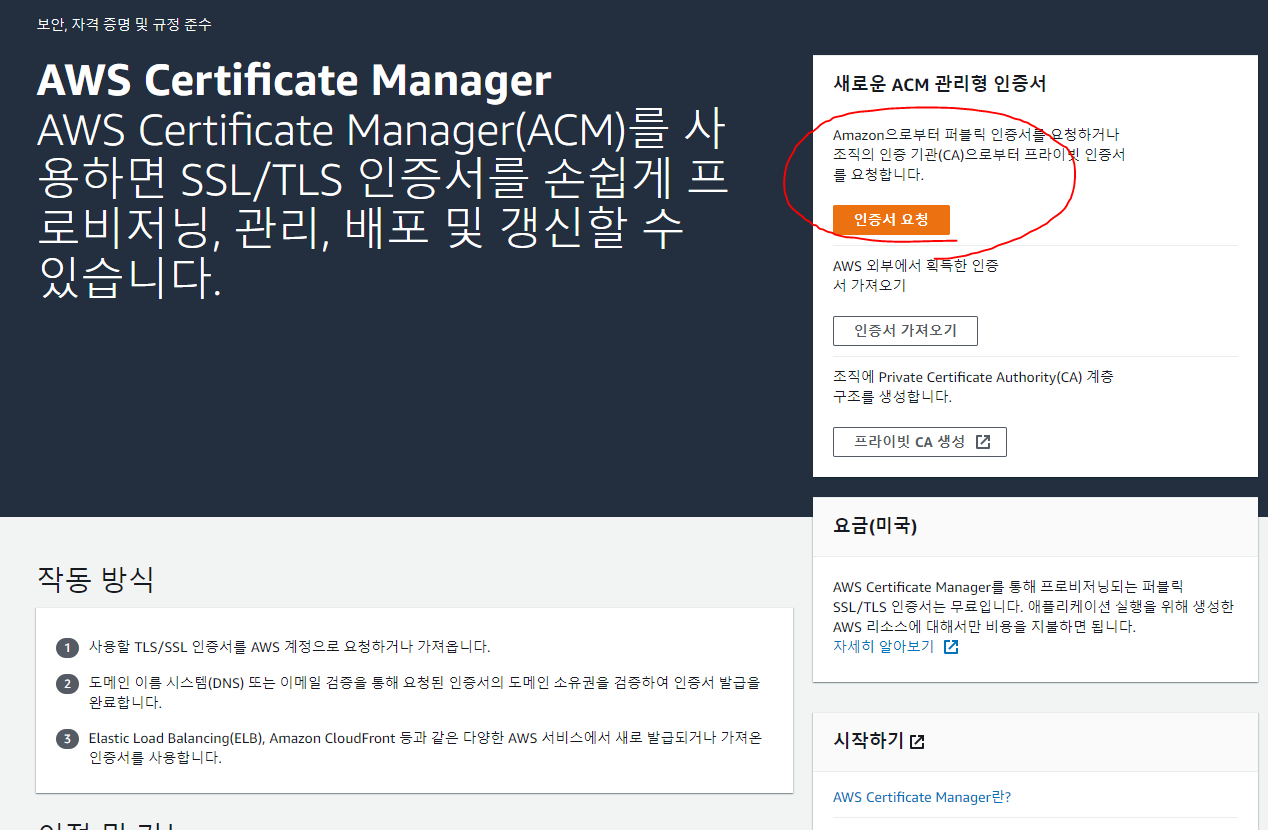
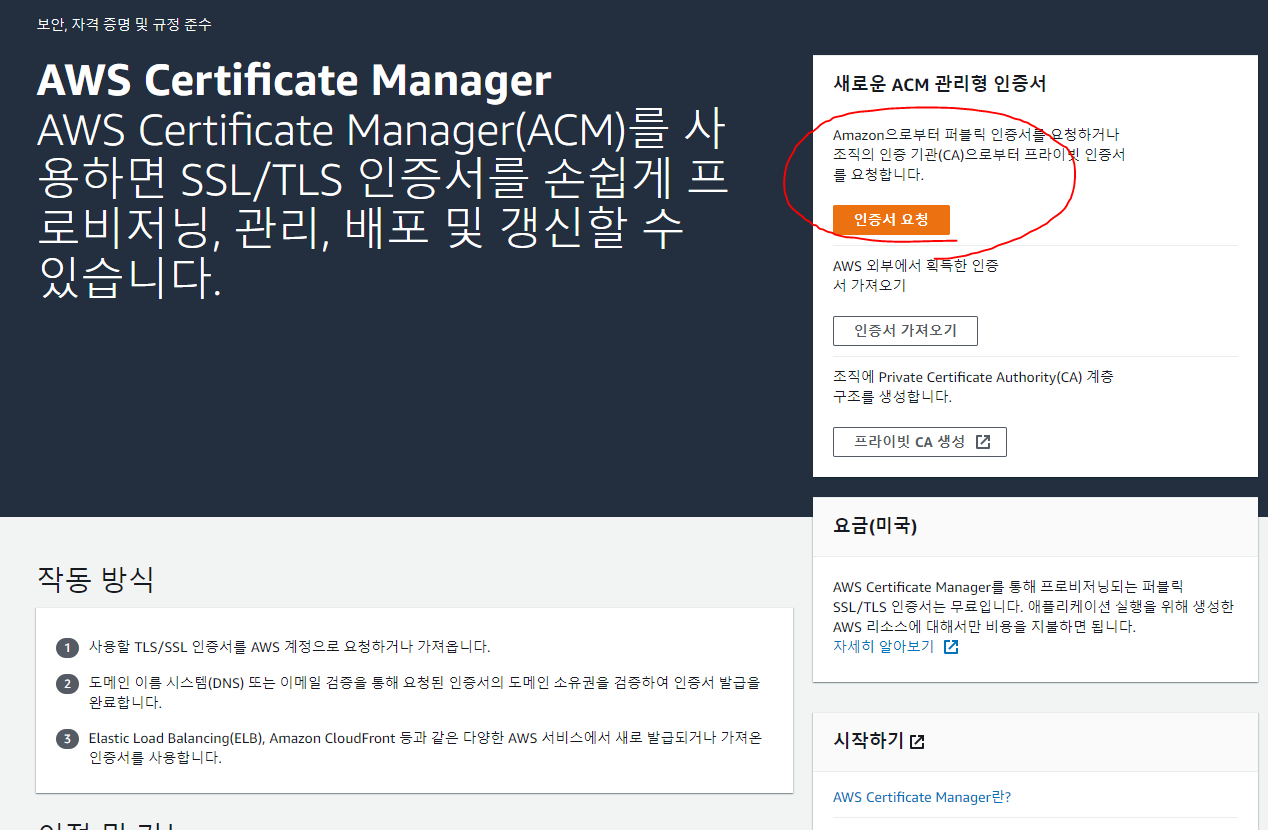
AWS 콘솔로 이동하여 ACM에 접속해 줍니다.

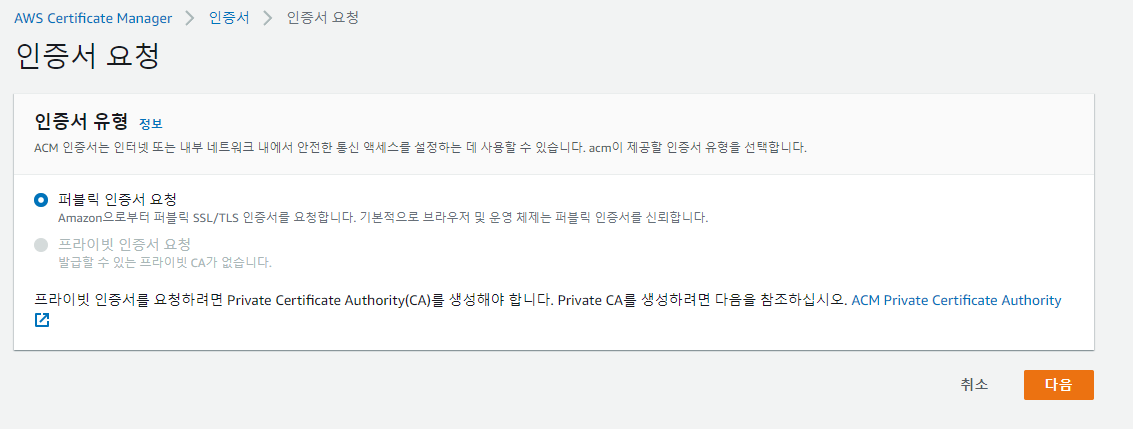
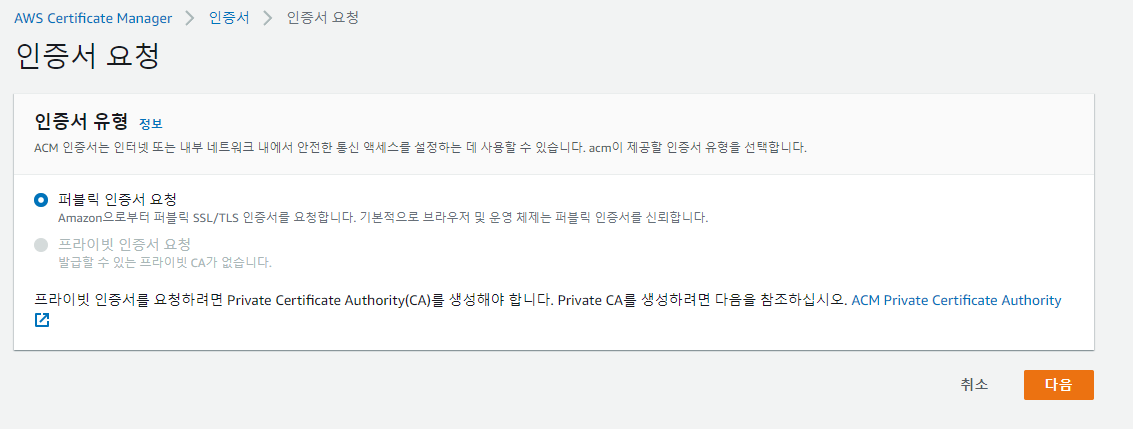
위 화면에서 인증서 요청 버튼을 눌러 인증서 요청 페이지로 이동합니다.


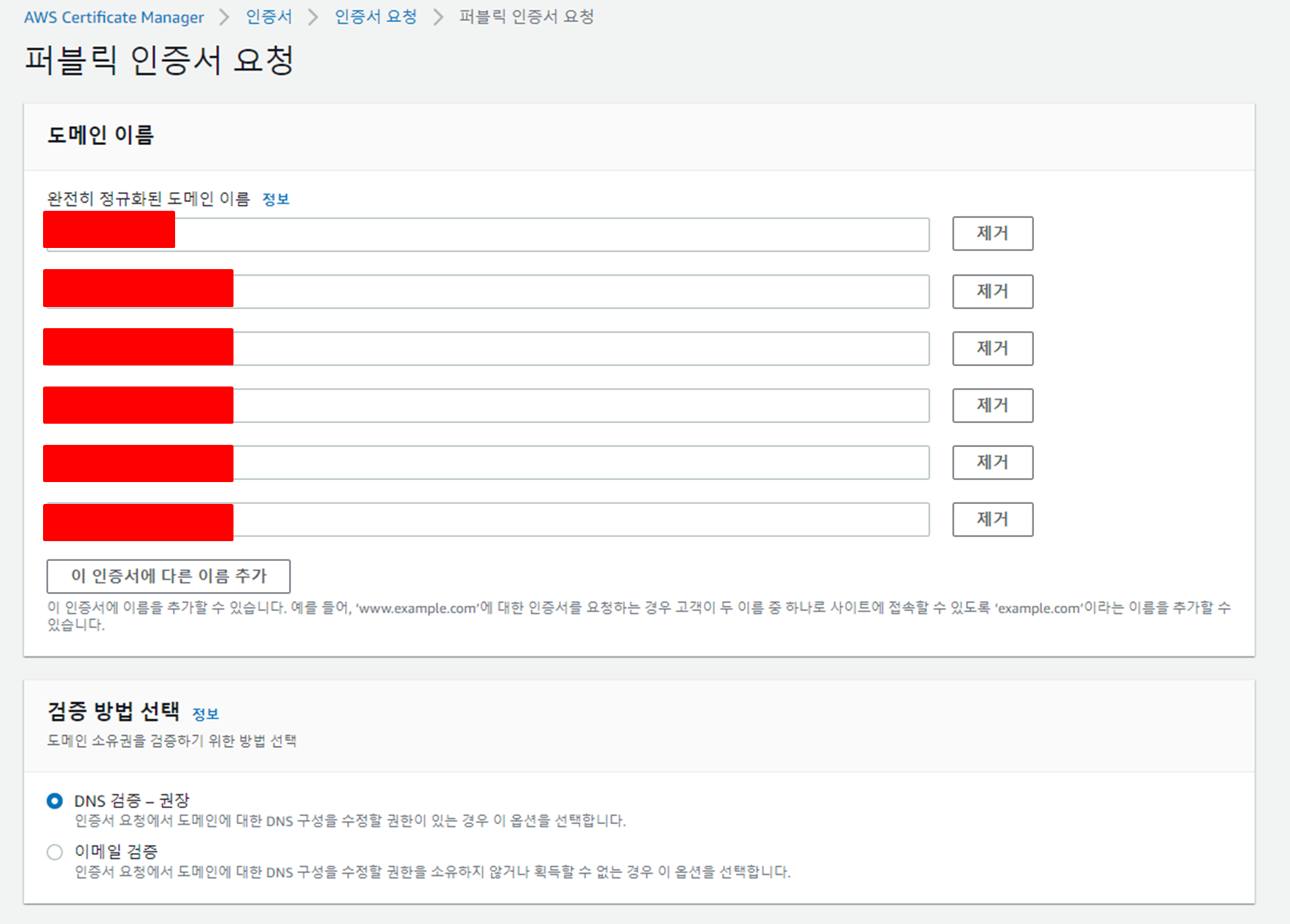
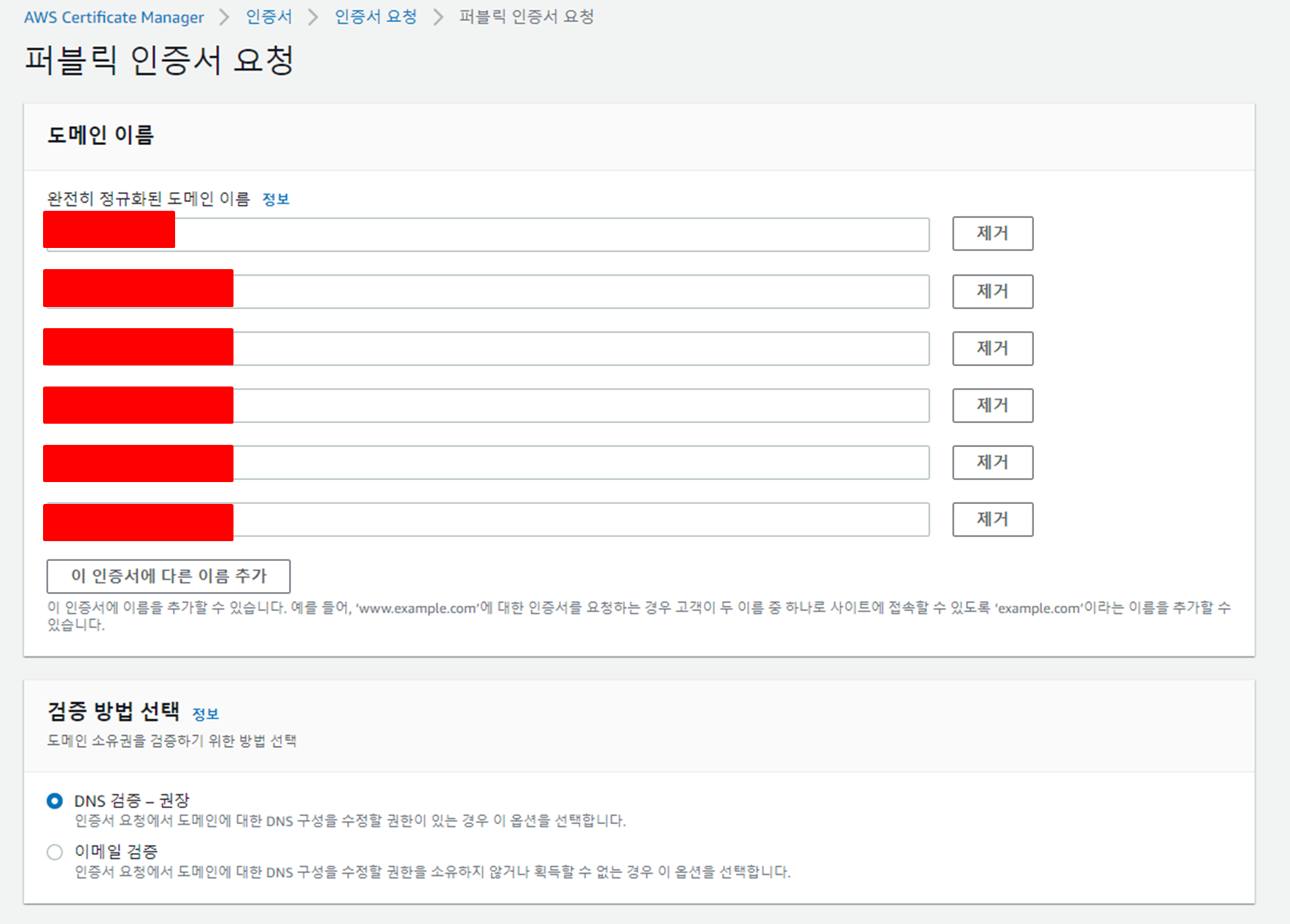
도메인 이름에는 인증서를 발급받을 도메인들을 입력해 줍니다.
와일드 카드 형식도 가능하여, *.domain.com 등으로 입력하시면 편합니다.
일단, 여기까지 진행하신 후에 Route53쪽을 설정 해야 하니, 해당 부분을 알아보도록 하겠습니다.
Route53 초기 설정 및 CNAME 등록

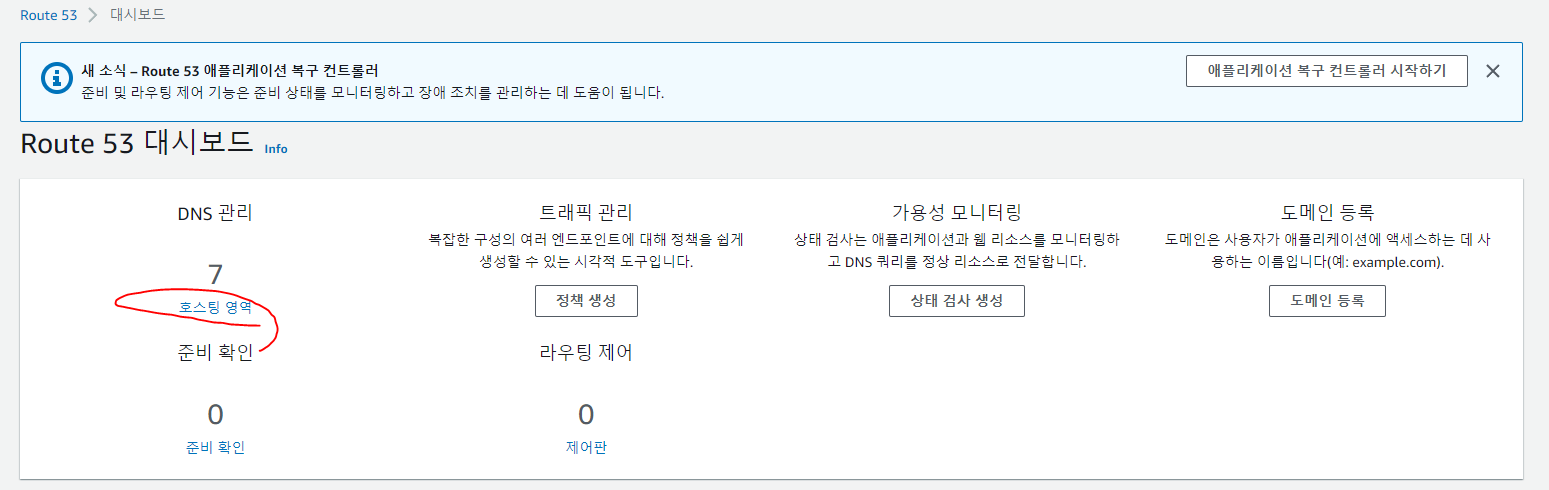
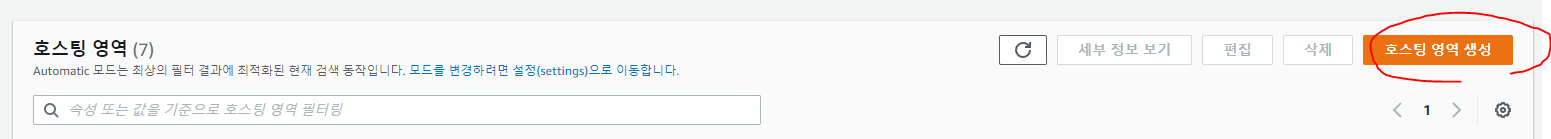
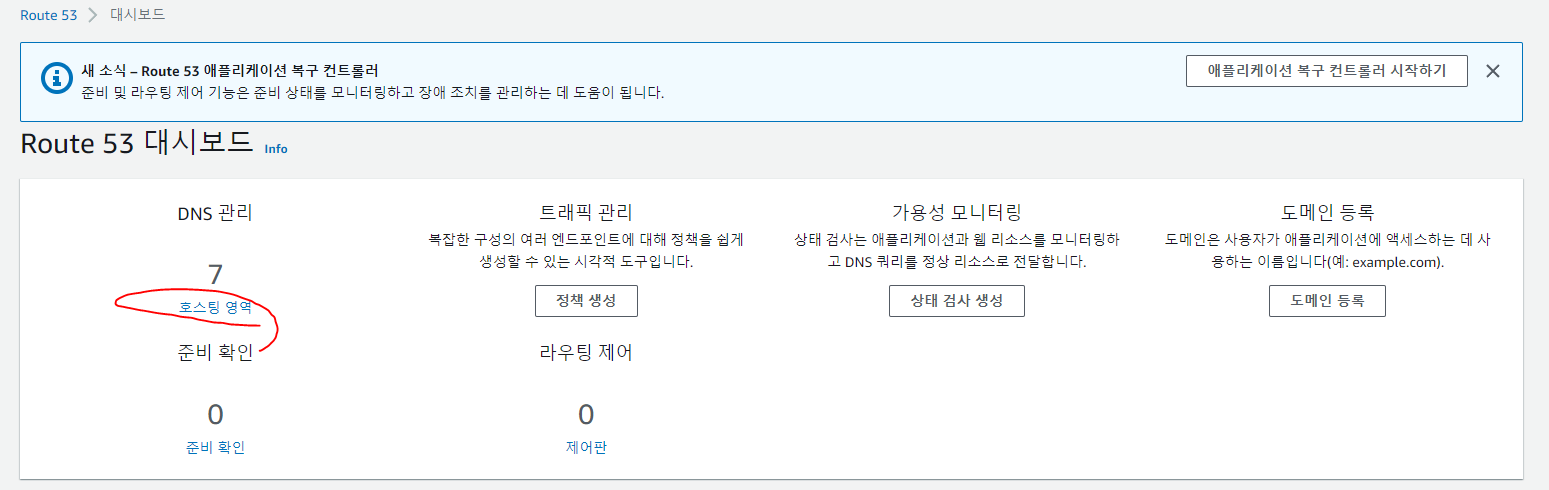
먼저 Route53 대시보드에서 호스팅 영역 부분을 눌러줍니다.

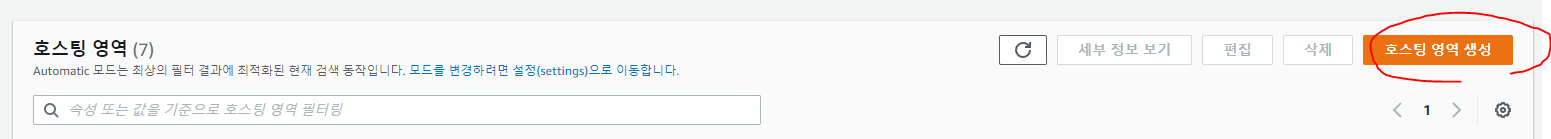
호스팅 영역 생성 버튼을 눌러줍니다.

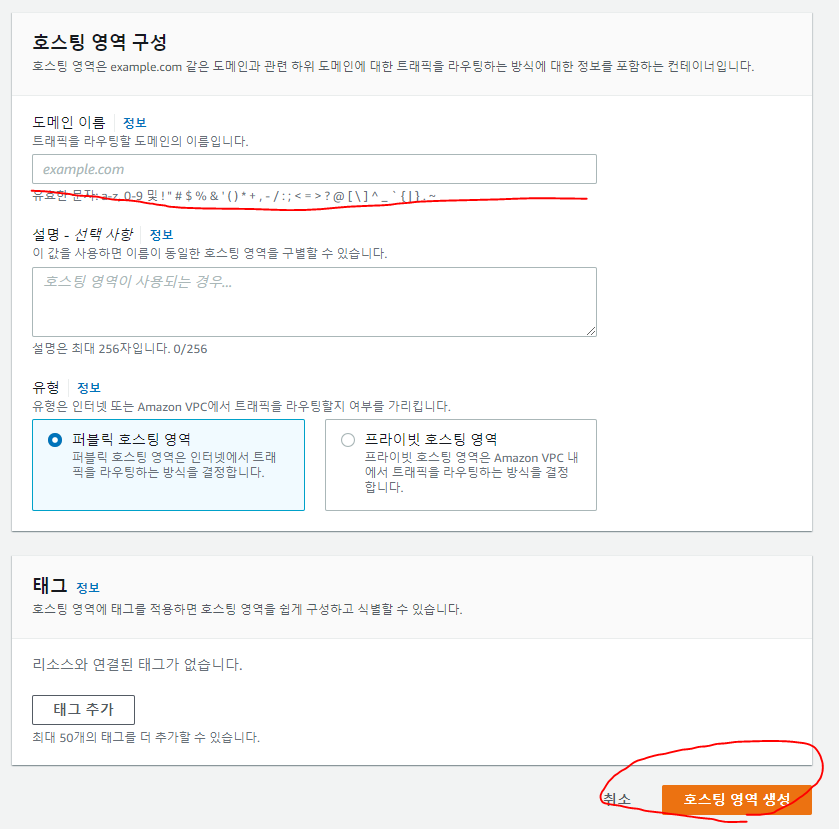
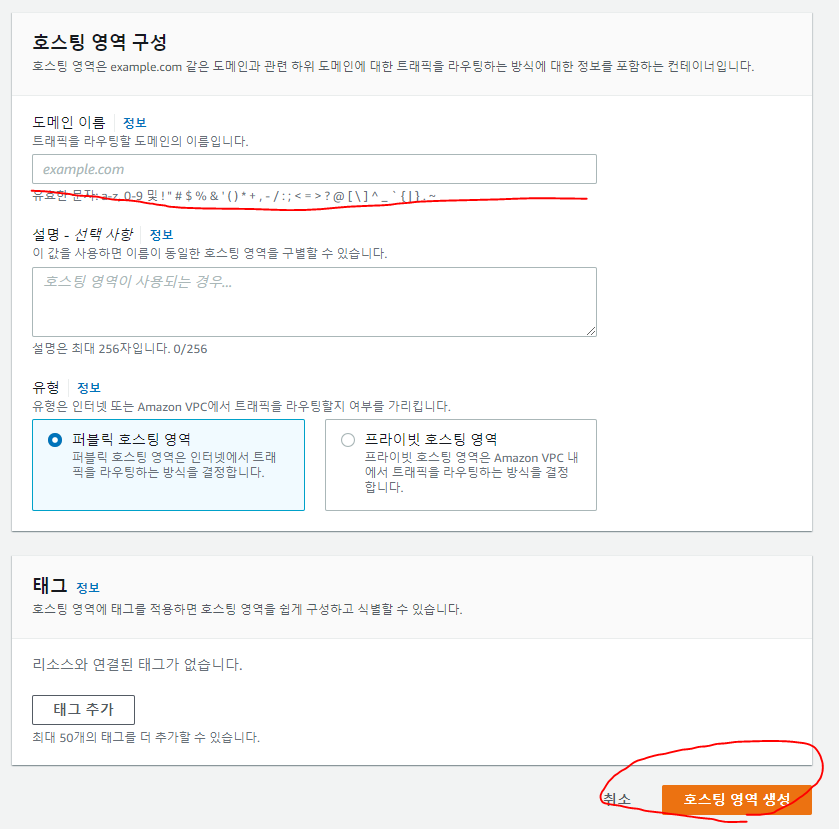
도메인 이름에 구매한 도메인을 적어 주시고, 호스팅 영역 생성을 눌러 줍니다.
만약, 도메인을 AWS를 이용해서 구매한 것이 아니라면 네임서버를 AWS로 이관해 주셔야 합니다.
가비아, 후이즈 등을 이용해서 도메인을 구매하셨으면 아래 링크를 참조해 주세요.
가비아에서 구매한 도메인을 AWS Route53에서 호스팅하기 – Yunseok's Dev Blog
가비아에서 구매한 도메인을 AWS Route53에서 호스팅하기
hannut91.github.io
네임서버까지 설정이 끝나신 분들은 다시 ACM으로 이동하여서 생성한 인증서 상세보기로 이동합니다.

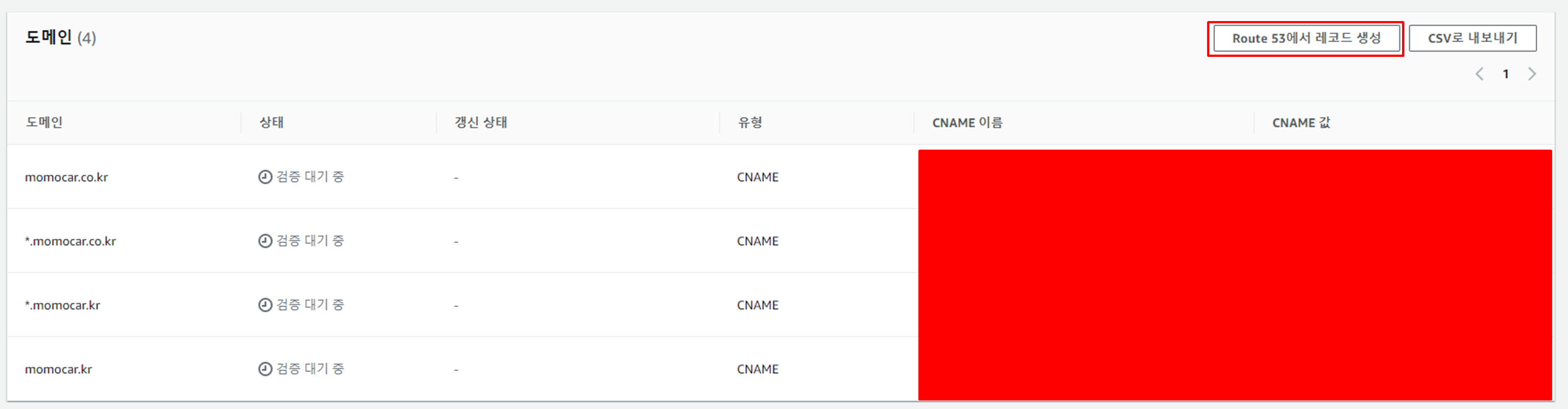
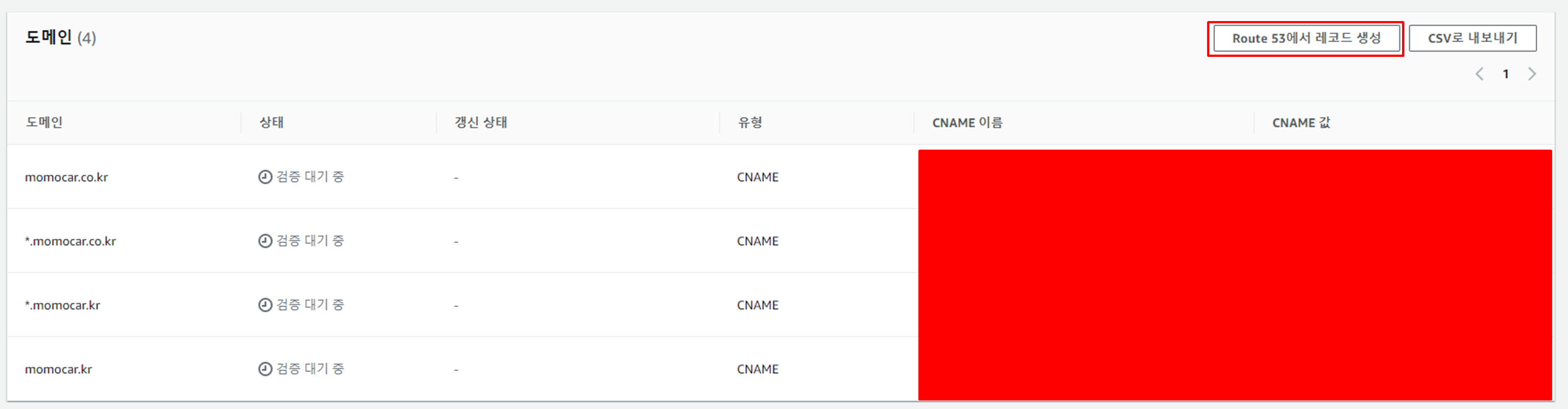
인증서 요청이 완료하고 상세 페이지로 이동하면, CNAME값을 route53에 등록된 도메인들에 등록해 주셔야 합니다.
꼭 먼저 Route53에서 해당 도메인들을 등록해 주세요.
자동으로로 CNAME값들이 등록 됩니다.
다음은, 서비스 중인 EC2에서 로드밸런서를 사용하여 인증서와 서버를 연동해 봅시다.
EC2 로드밸런서 생성

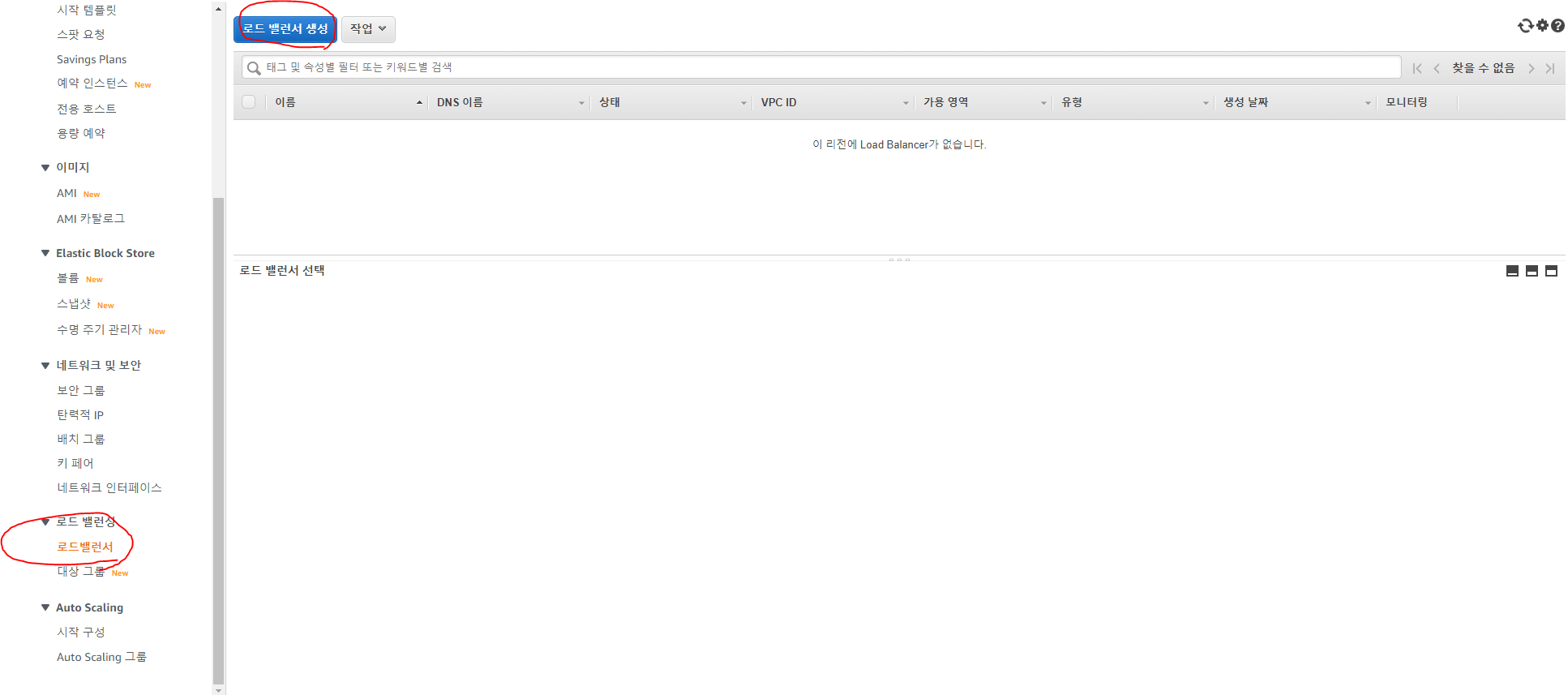
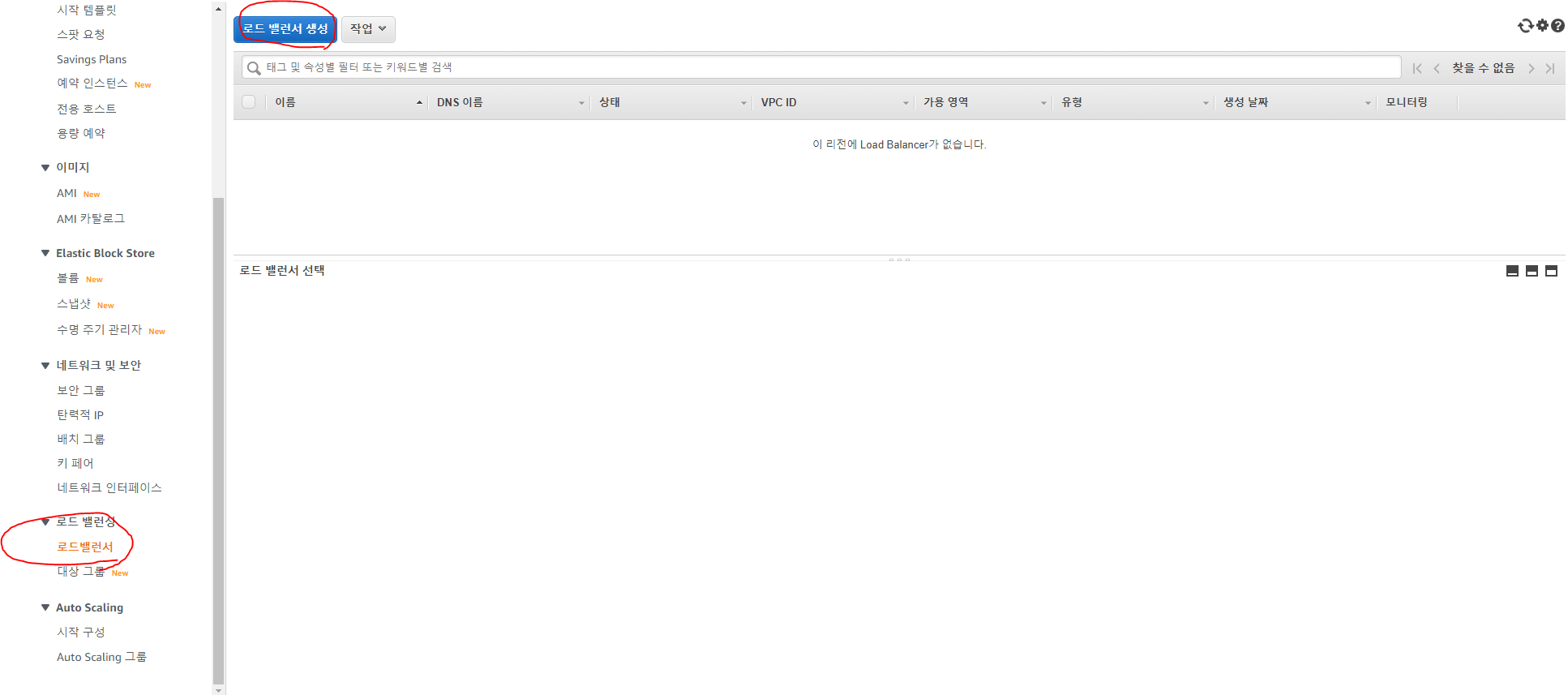
AWS의 EC2 대시보드로 이용하여, 좌측 로드밸런서를 눌러주시고 로드밸런서 생성 버튼을 눌러줍니다.
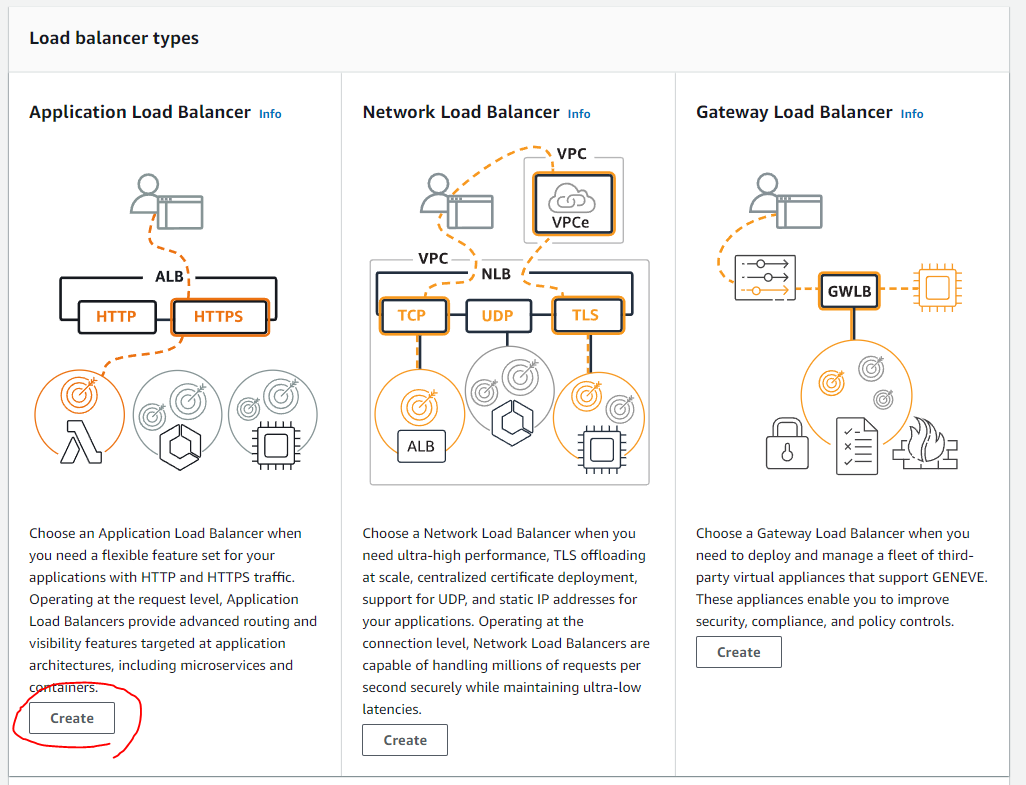
아래와 같은 화면을 보실 수 있을거에요.

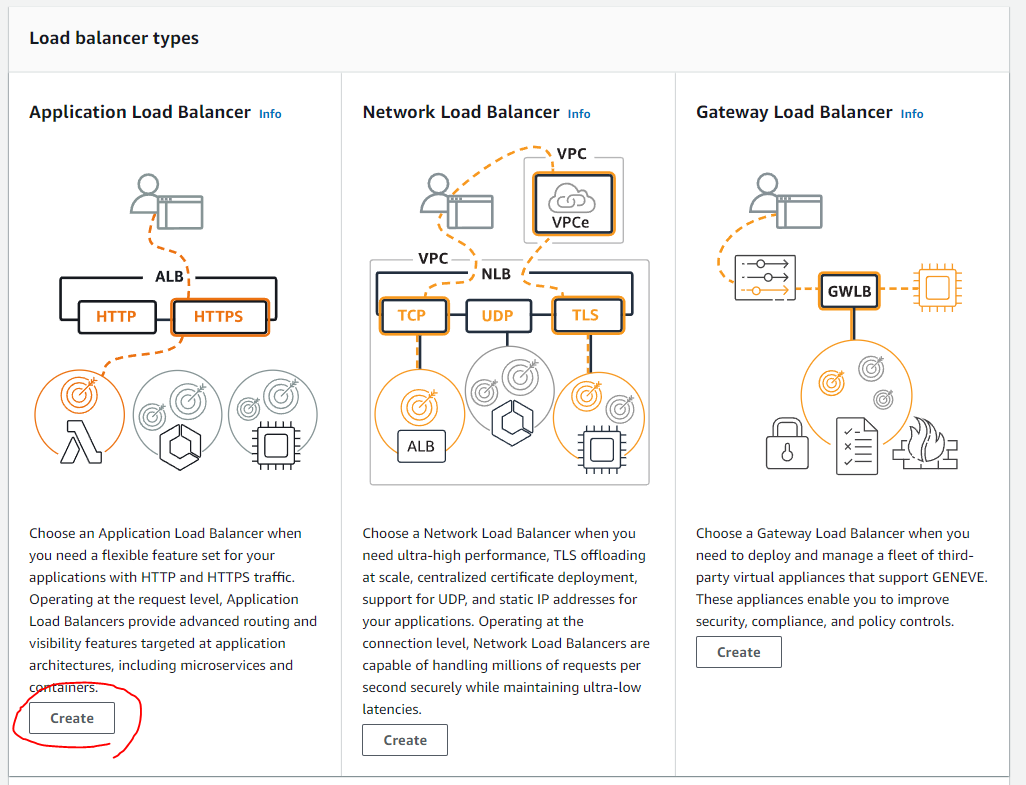
Application Load Balancer를 생성해 줍니다.

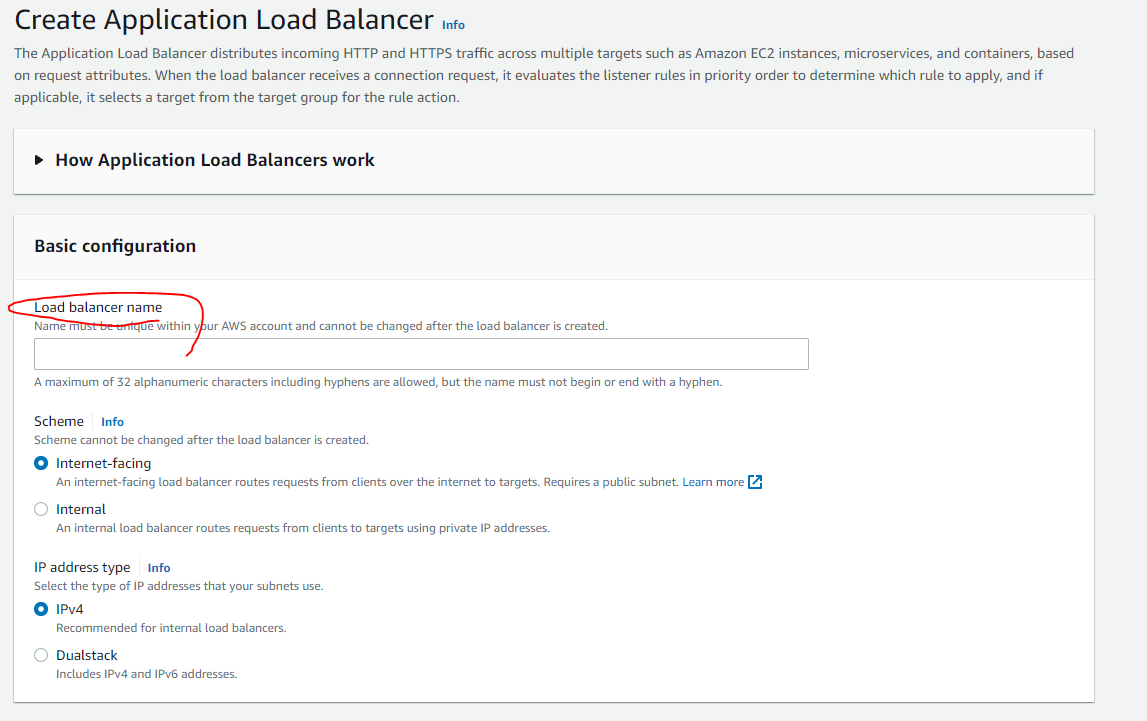
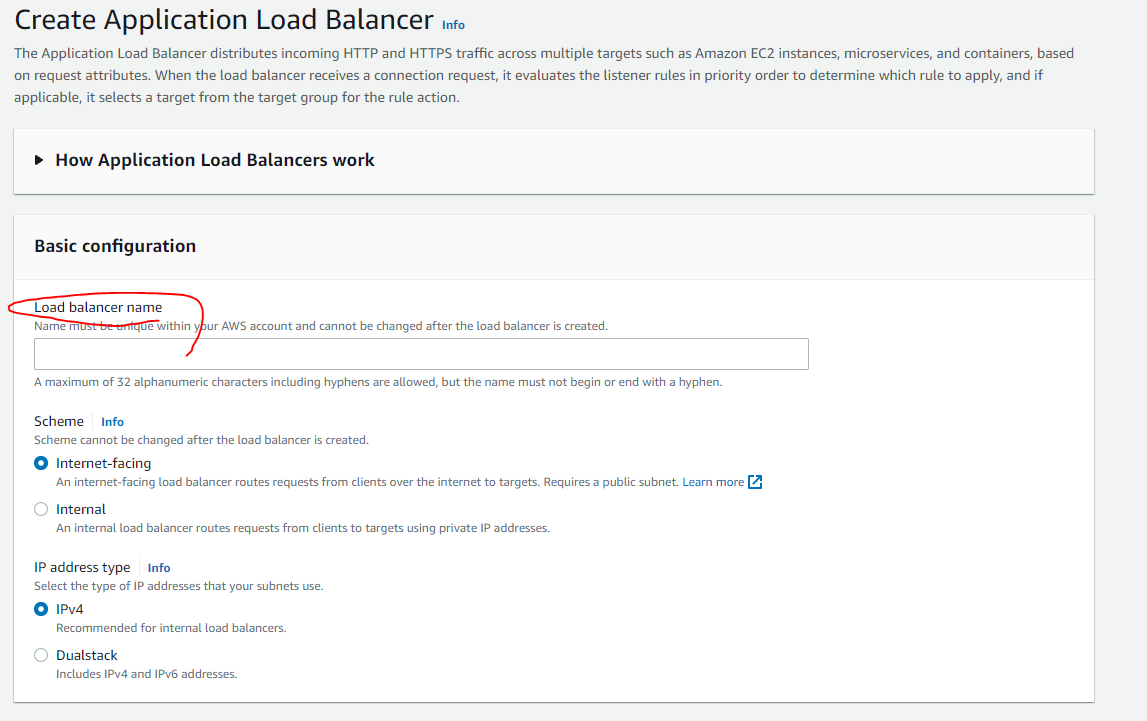
로드 밸런서 네임을 설정해 줍니다.
본인이 식별하기 좋은 이름이면 됩니다.

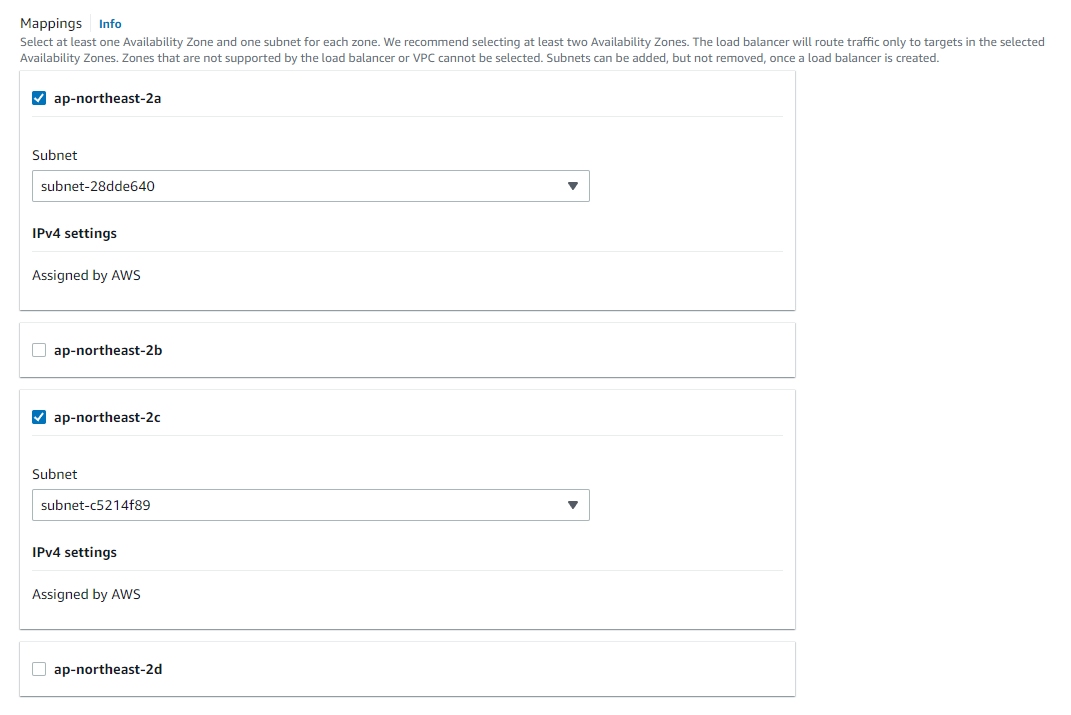
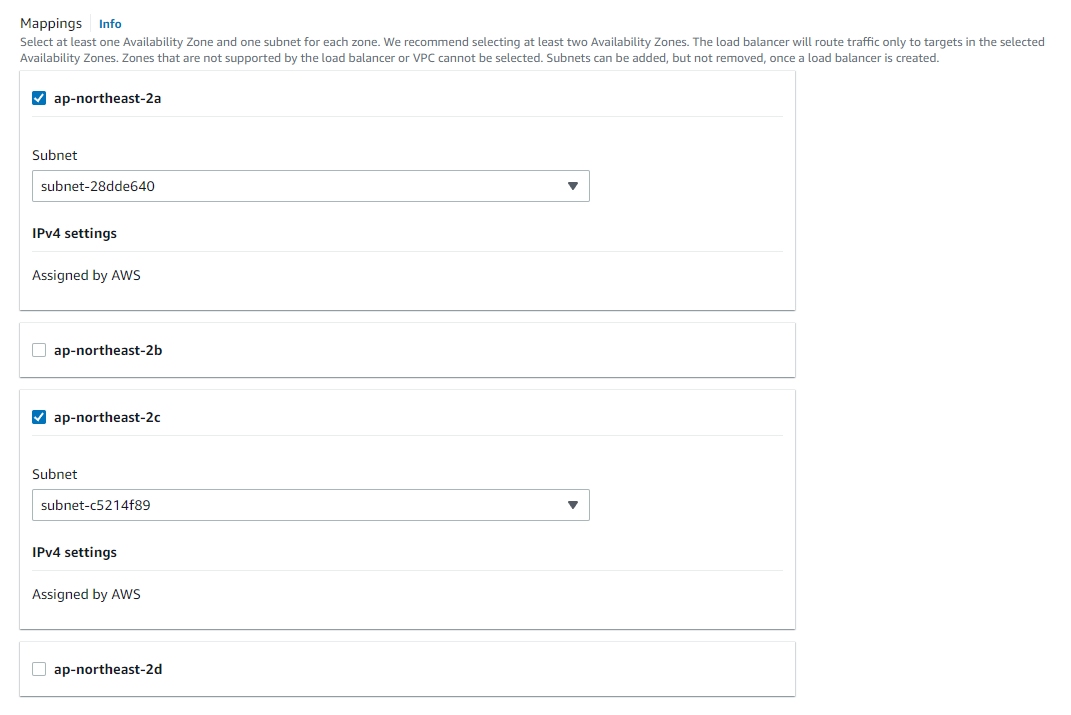
매핑 부분은 2a, 2c를 선택해 줍니다. (해당 값은 EC2의 Zone 부분을 확인해 보세요. 서울 리전이면 보통 2a, 2c 를 선택해 주시면 됩니다.)

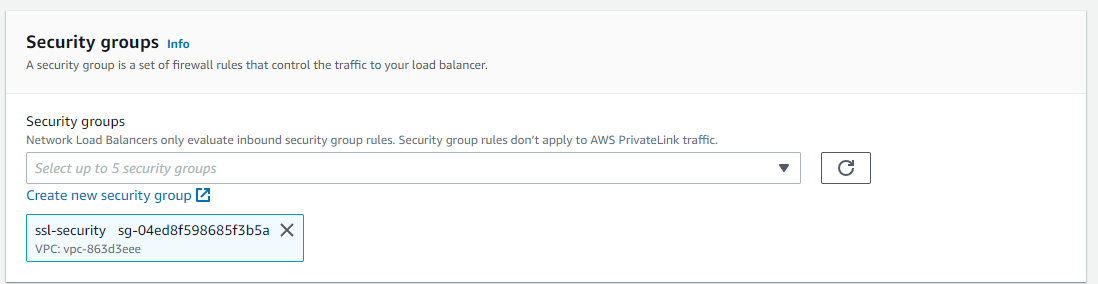
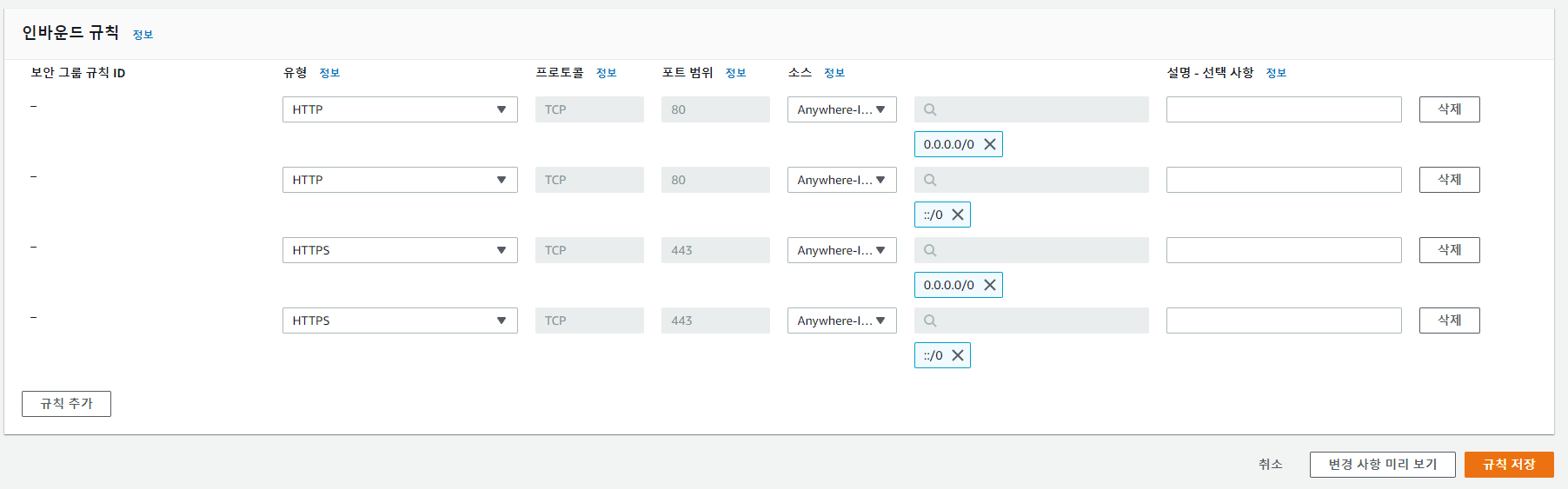
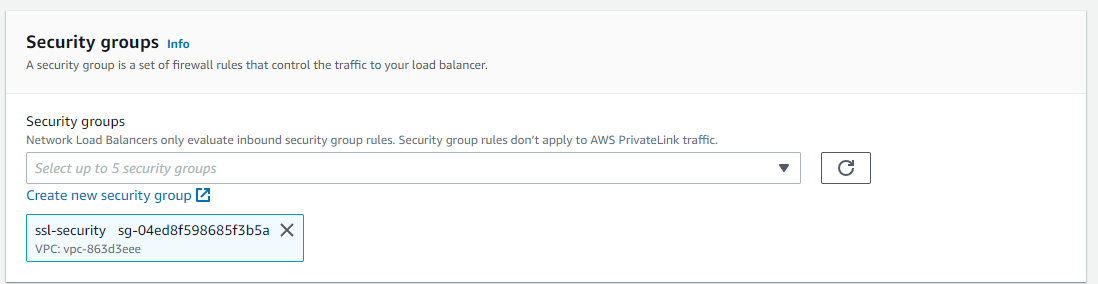
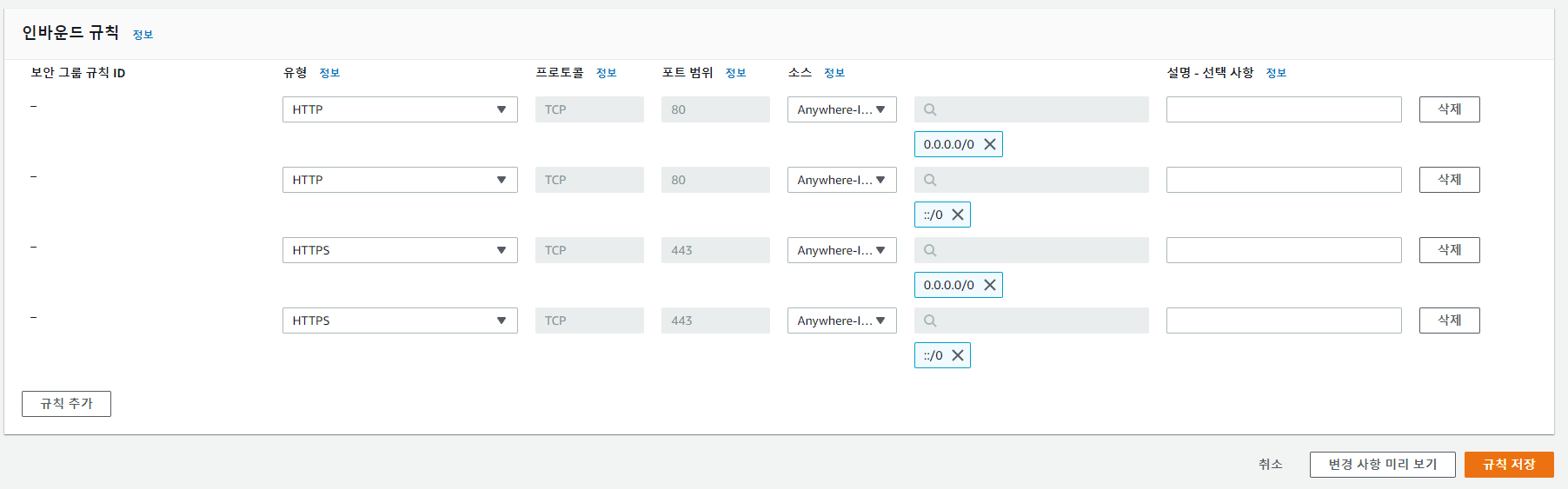
보안 규칙은 80번 포트와 443번 포트를 열어두도록 합니다.
만약 아래와 같은 보안 규칙이 없으면 Create new security group을 눌러 아래와 같이 보안 규칙을 설정해 주세요.

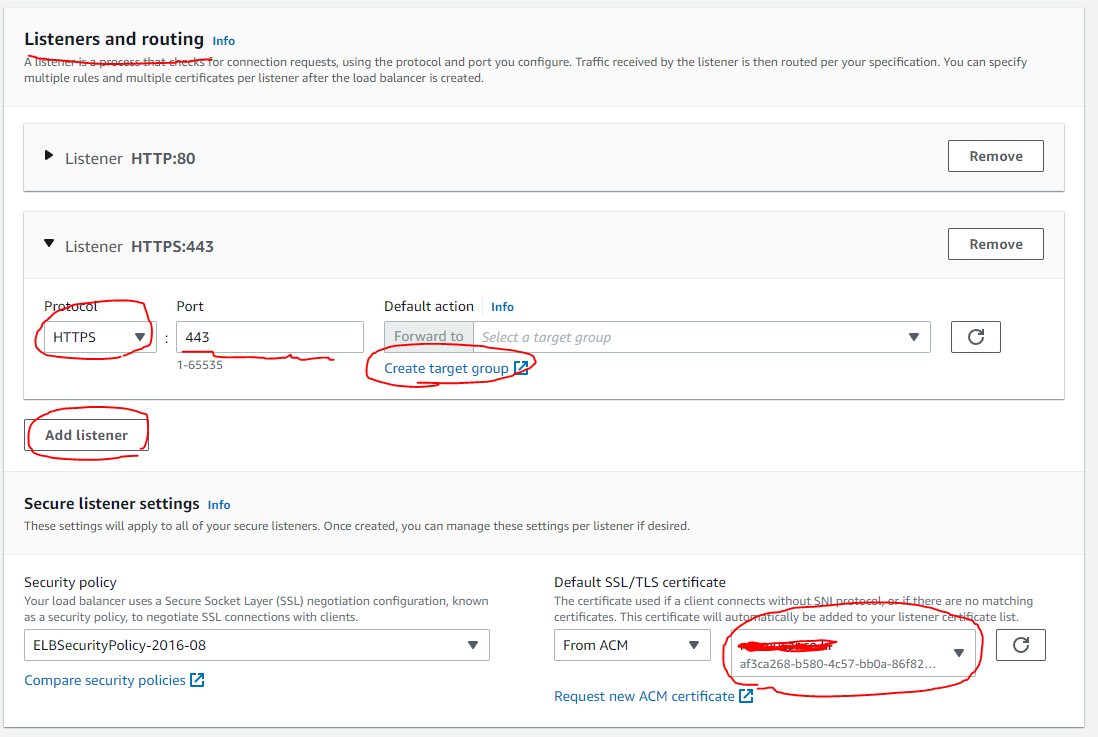
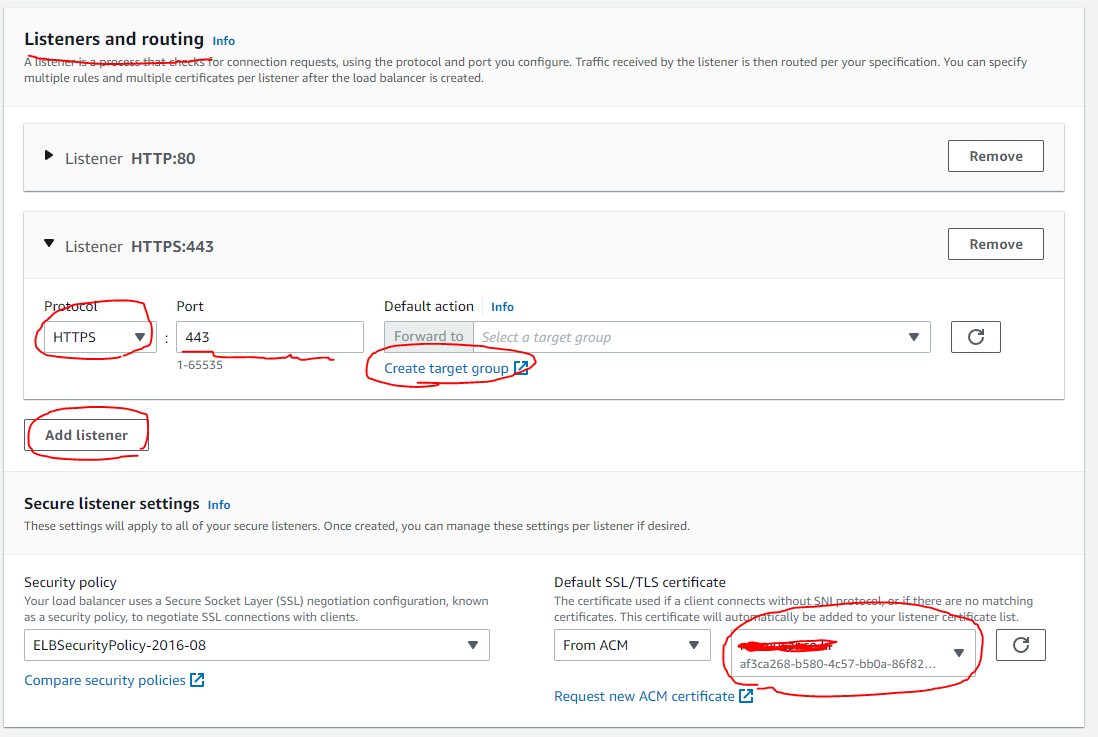
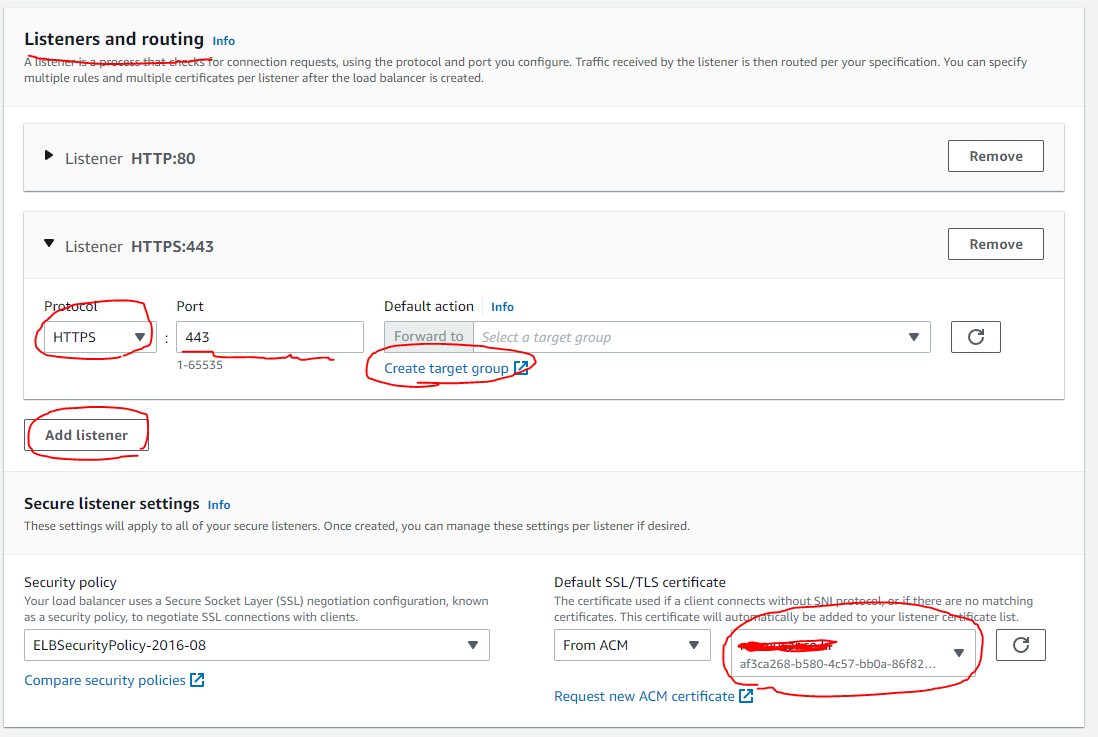
그 다음은 리스너 관련 설정입니다.

리스너는 기본적으로 80번 포트가 추가 되어있으며,
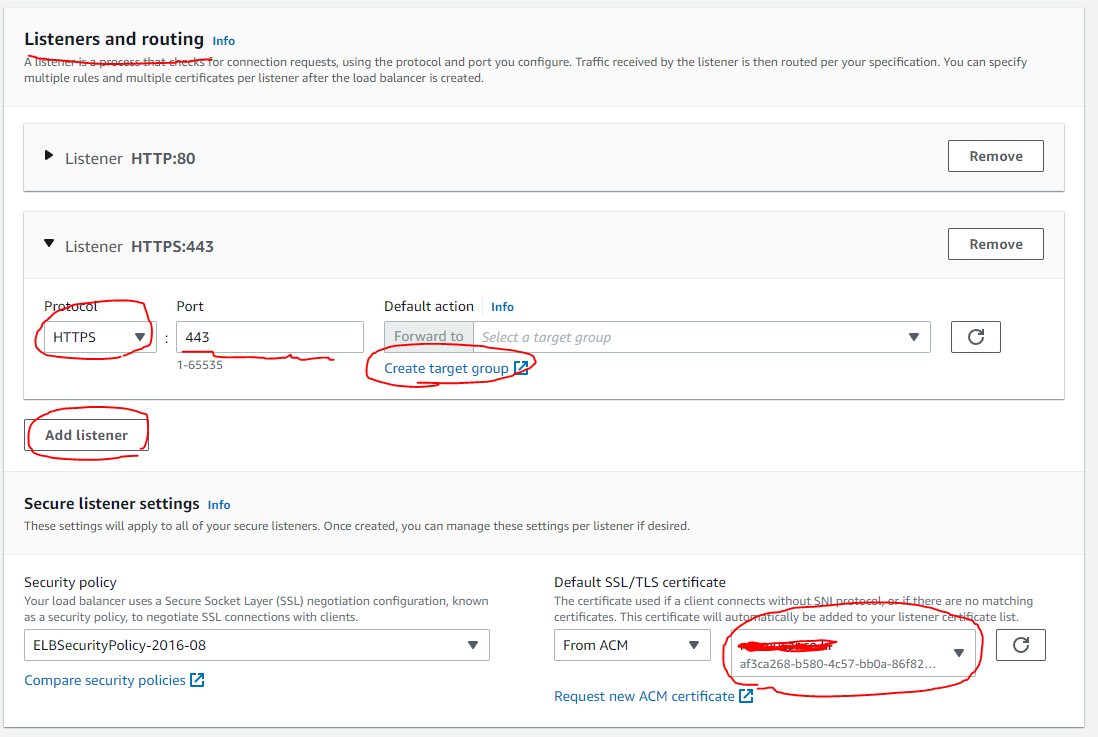
Add listener 버튼을 눌러주셔서 HTTPS 리스너를 추가해 줍니다.
하단의 Secure listener settings 에서 Defalut SSL/TLS certificate쪽에서는 ACM에서 생성한 인증서를 선택해 줍니다.
그 후, create target group을 눌러서 타겟 그룹을 생성해 주셔야 합니다.
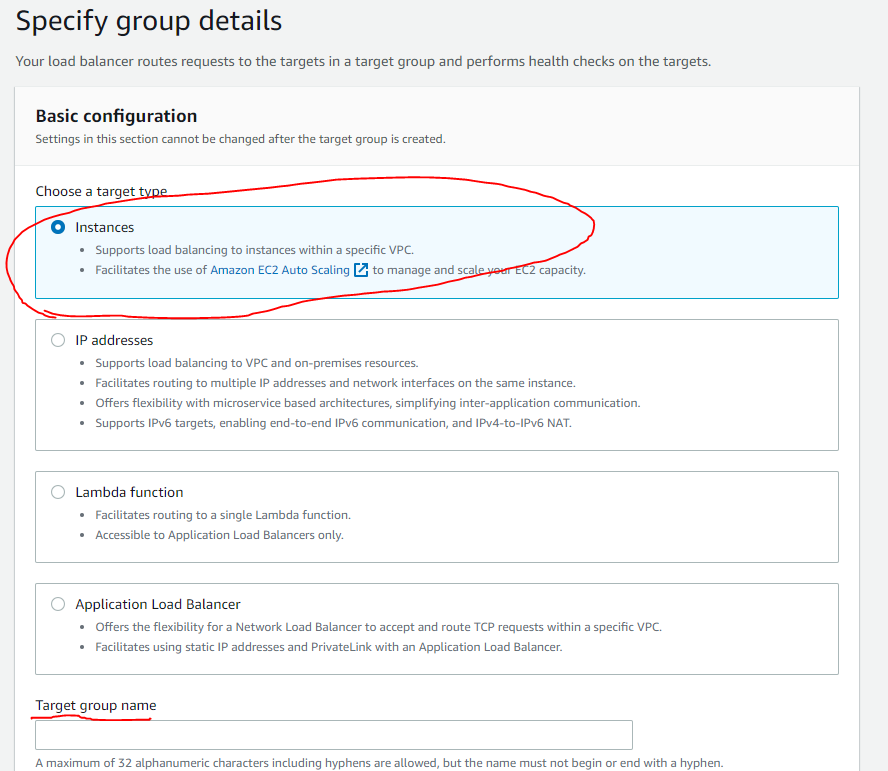
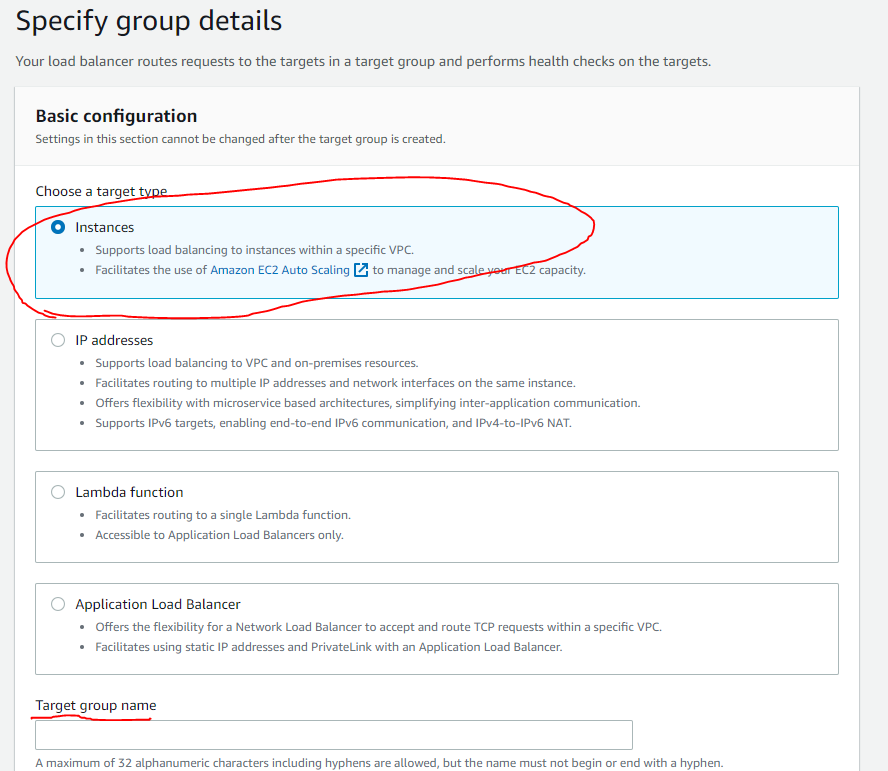
create target group 버튼을 눌러주시면 아래와 같은 화면이 보이게 됩니다.

EC2 인스턴스에 인증서를 연결할 것이기 때문에 target type은 Instance를 선택해 줍니다.
Target group name은 본인이 식별하기 좋은 값으로 넣어주시면 됩니다.

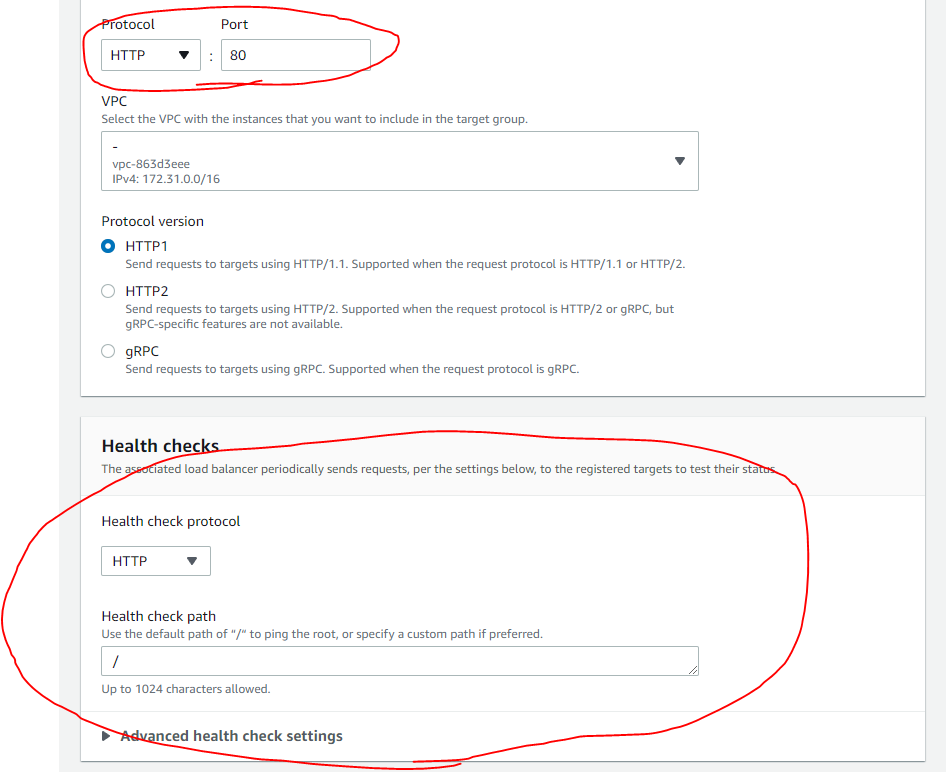
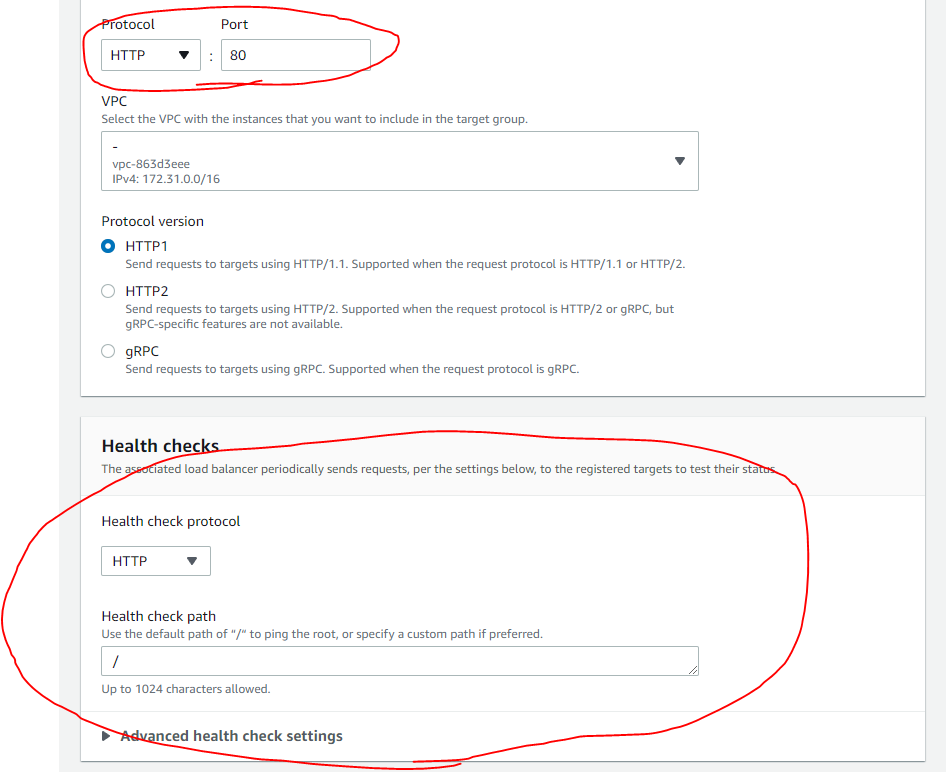
프로토콜은 HTTP로 선택해 주시고, Health checks 부분은 Helath check API가 서버에 존재한다면 해당 경로를 적어주시면 되고, 기본적으로 루트로 접속 하였을 때, status code가 200을 반환한다면 따로 설정해 주지 않으셔도 됩니다.

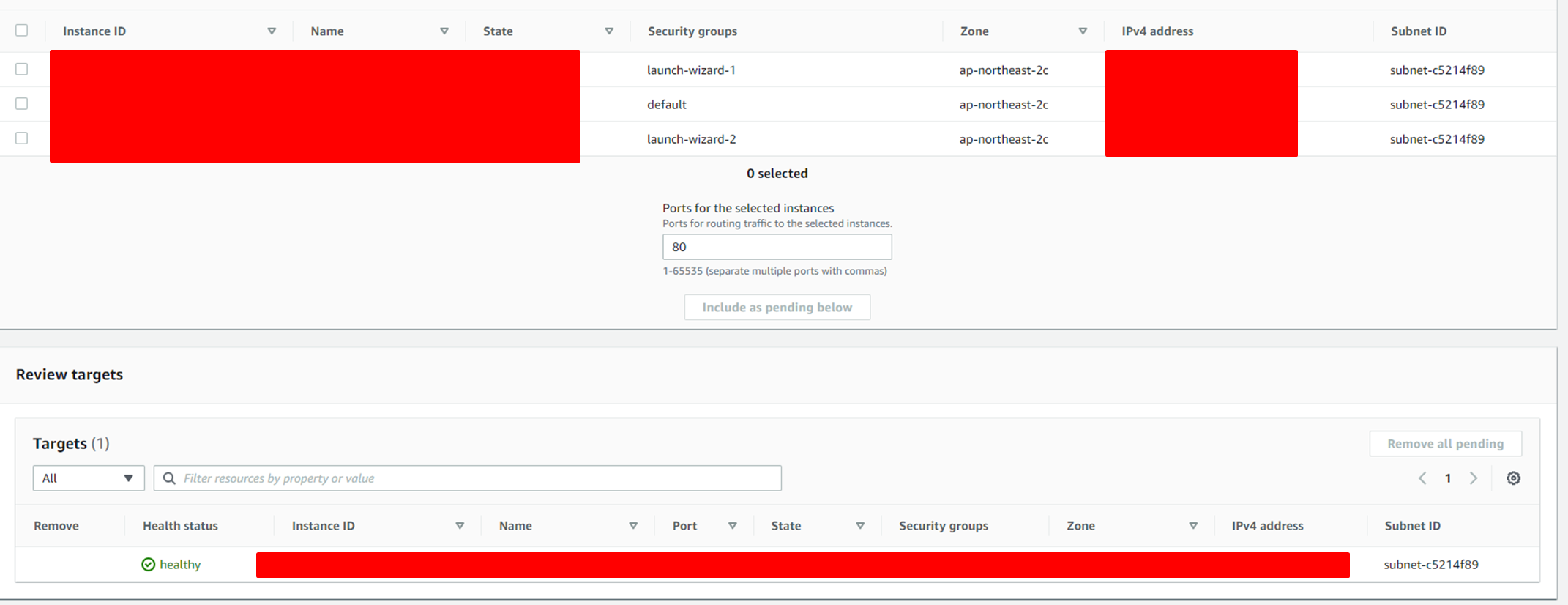
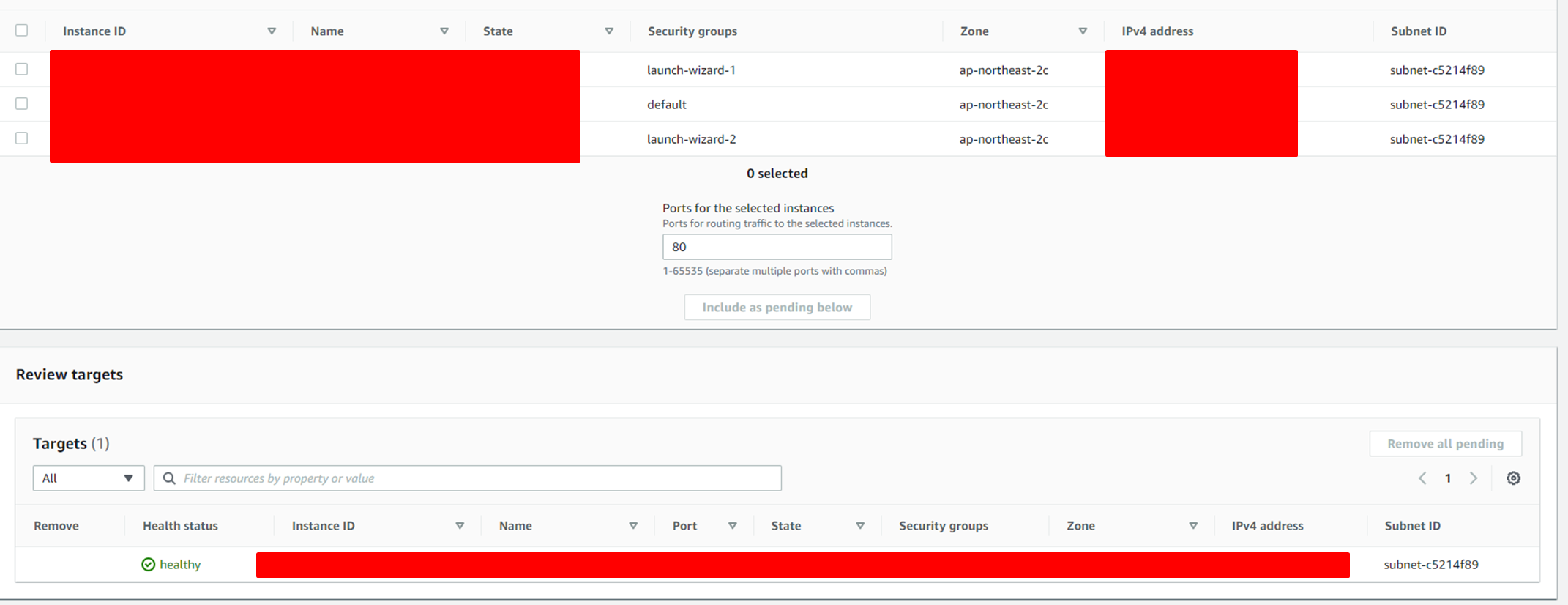
타겟 등록 부분에서는 80번 포트로, SSL 인증서를 연결할 EC2를 추가해 줍니다.
타겟 그룹 생성이 완료 되었으면 다시 로드밸런서 설정 화면으로 돌아가 주세요.

80번 포트와 443번 포트의 Default action 부분을 방금 전에 생성한 타겟 그룹으로 선택해 줍니다.
이후 생성 완료 해주시면 됩니다.
HTTP->HTTPS redirect 설정 및 route53과 연결
이제 최종 작업입니다.
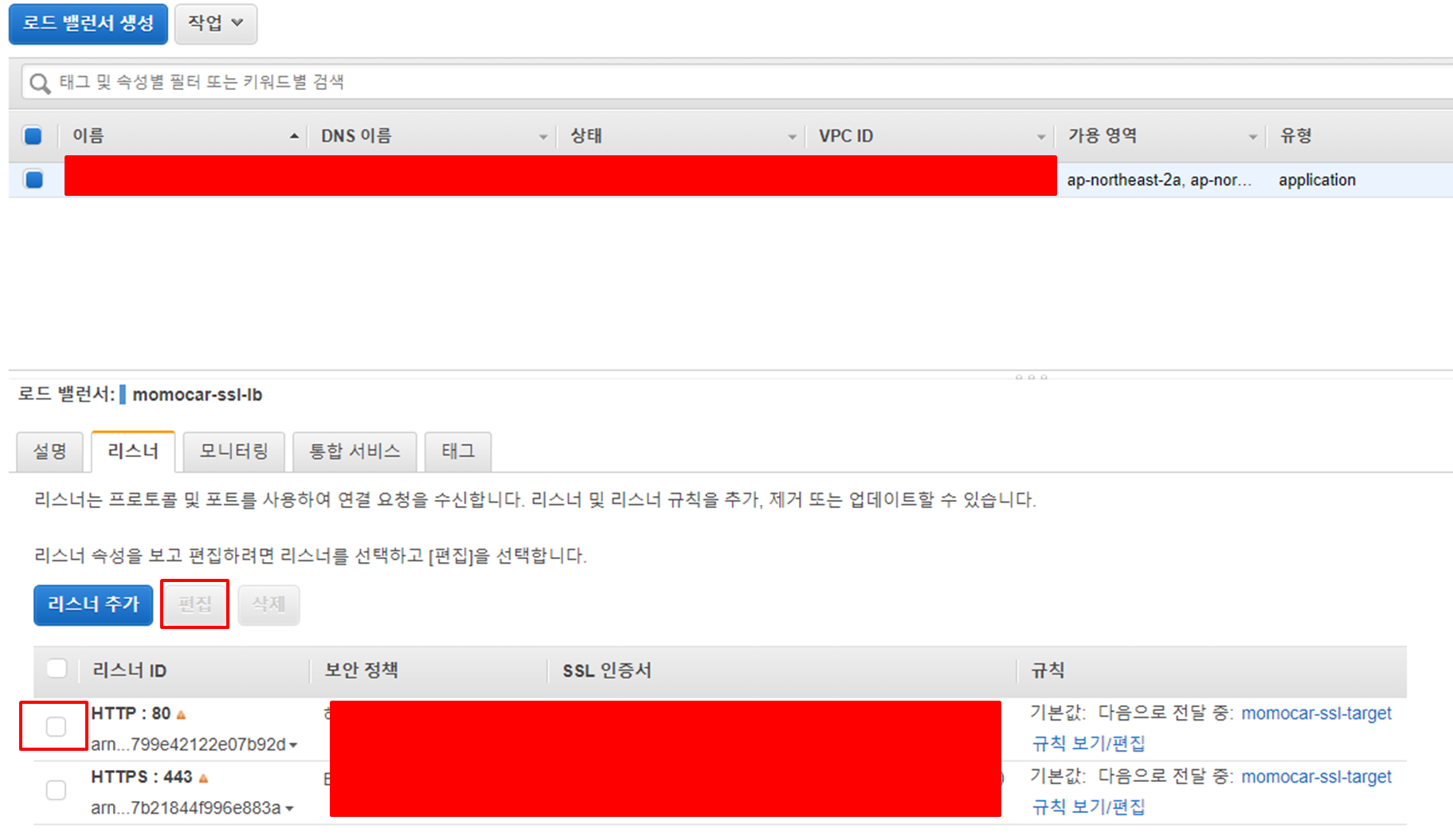
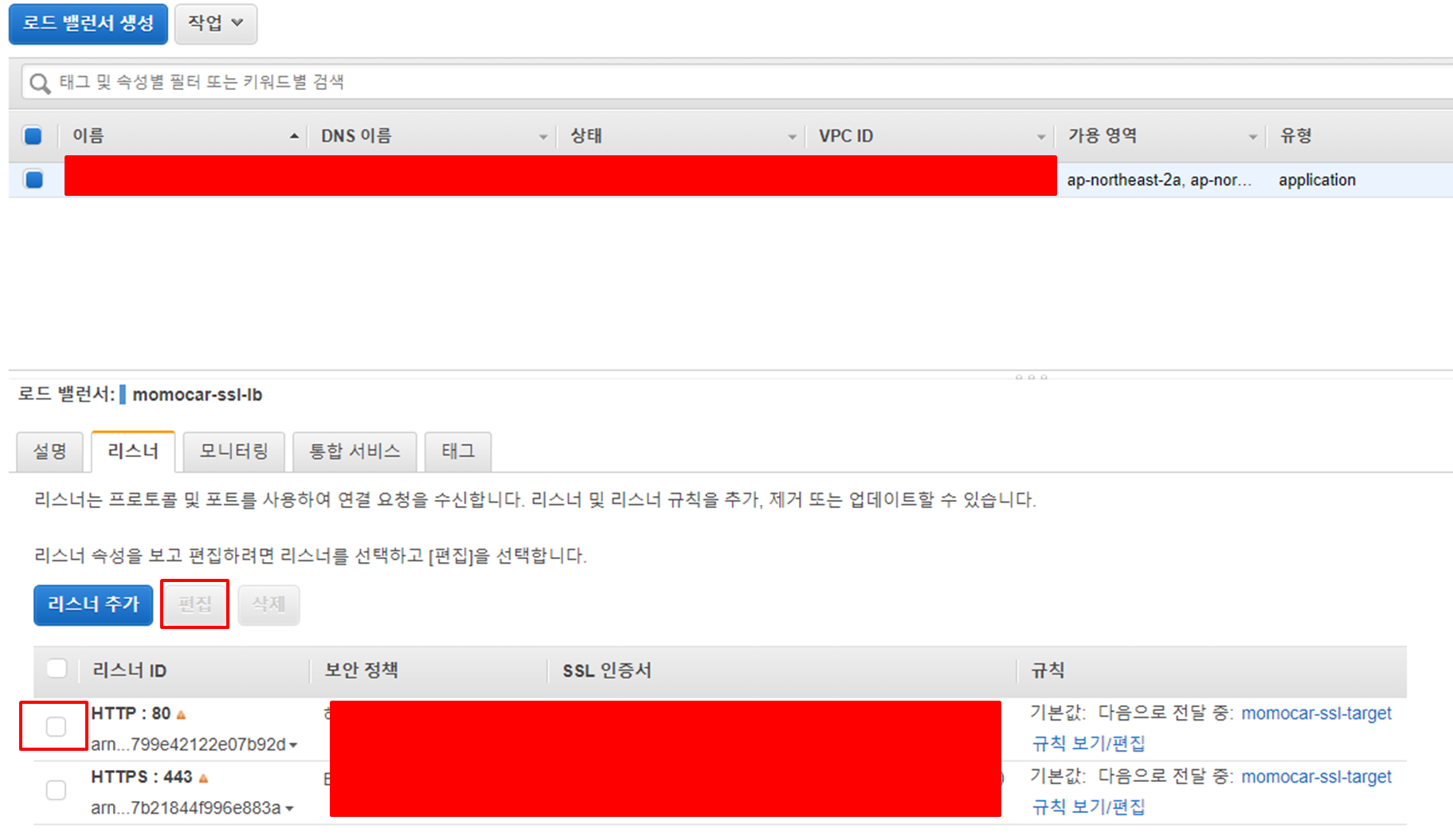
생성된 로드밸런서를 확인해 주시고 하단에 리스너 탭을 선택해 주세요.

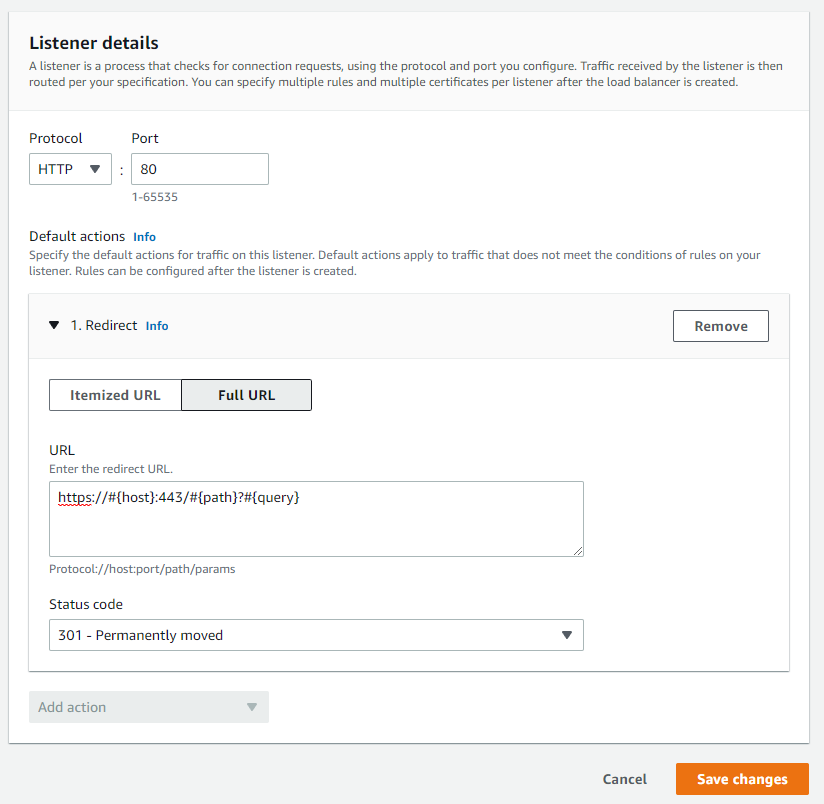
80번 포트를 선택 후, 편집 버튼을 눌러줍니다.

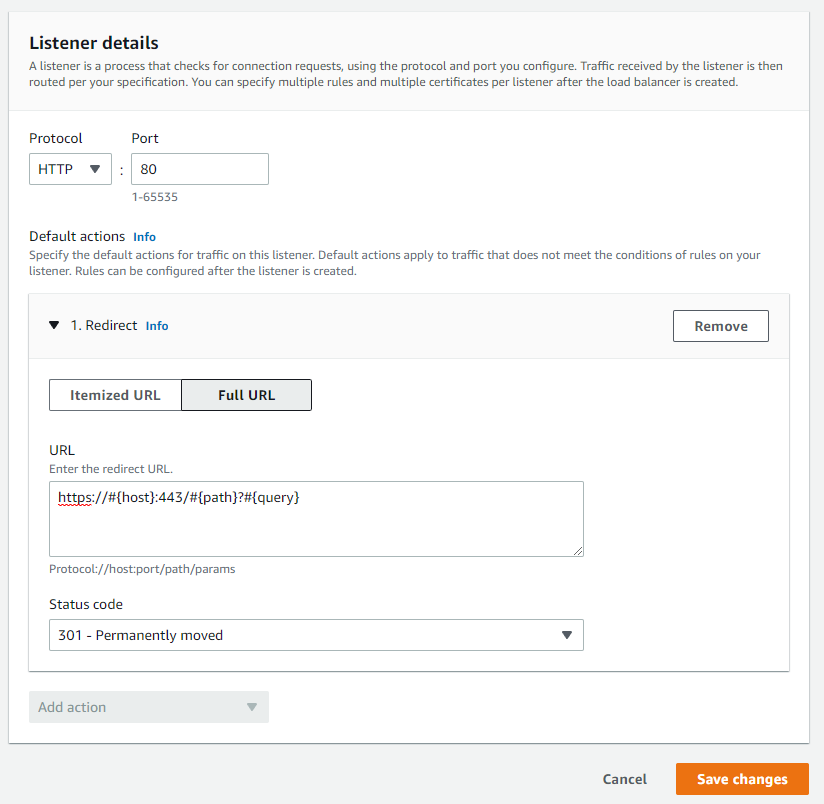
일반적으로, 위와 같이 설정해 주시면 됩니다.
만약 본인만의 규칙이 필요하다면 해당 규칙대로 변경해 주시면 되겠습니다.
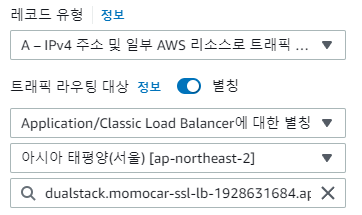
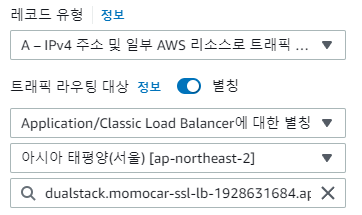
그 다음, Route53으로 이동하여 A레코드를 아래와 같이 등록해 줍니다.

그 후, 5분에서 10분정도 뒤에 해당 도메인으로 접속해 주시면 SSL 인증서가 등록된 페이지로 이동 되는 것을 확인 하실 수 있을거에요.
실 서비스를 구축하고 돌리시는데 도움이 되었으면 좋겠습니다.
감사합니다 !
'Programming' 카테고리의 다른 글
| [Next.js] next/image 외부 이미지 이용시 Error: Invalid src prop (0) | 2023.03.22 |
|---|---|
| [Laravel] Response 관리 (0) | 2023.02.21 |
| laravel.log could not be opened in append mode: failed to o pen stream: Permission denied (0) | 2022.05.03 |
| Laravel + Firebase 연동 및 앱 버전 관리 (0) | 2022.04.29 |
| AWS S3 private + IAM + CloudFront로 보안을 첨가한 파일 업로드 구현 (0) | 2022.04.26 |
서론
서비스를 진행하다 보면 SSL 인증서를 발급받아서 실 서버에 적용해야 되는 경우들이 많이 있습니다.
실 서비스라면 무조건 적용 해야 겠죠?
무료 인증서 발급으로는 letsencrypt 같은 친구들이 있지만, 와일드 카드 인증서의 경우 자동 갱신이 어렵다는 점과 3개월 마다 갱신을 해야 한다는 단점이 있습니다.
하지만 AWS에서 서버를 이용하고 있다면, Route53과 ACM(AWS Certificate Manager)를 이용한다면 갱신이 필요없는 인증서를 발급받아 적용 시킬 수 있습니다.
EC2의 로드밸런싱과 Route53, ACM을 이용하여 SSL 인증서를 발급받아 적용시켜 보도록 하겠습니다.
ACM을 이용하여 SSL 인증서 발급받기
먼저 인증서부터 발급 받아야 겠죠?
AWS 콘솔로 이동하여 ACM에 접속해 줍니다.

위 화면에서 인증서 요청 버튼을 눌러 인증서 요청 페이지로 이동합니다.


도메인 이름에는 인증서를 발급받을 도메인들을 입력해 줍니다.
와일드 카드 형식도 가능하여, *.domain.com 등으로 입력하시면 편합니다.
일단, 여기까지 진행하신 후에 Route53쪽을 설정 해야 하니, 해당 부분을 알아보도록 하겠습니다.
Route53 초기 설정 및 CNAME 등록

먼저 Route53 대시보드에서 호스팅 영역 부분을 눌러줍니다.

호스팅 영역 생성 버튼을 눌러줍니다.

도메인 이름에 구매한 도메인을 적어 주시고, 호스팅 영역 생성을 눌러 줍니다.
만약, 도메인을 AWS를 이용해서 구매한 것이 아니라면 네임서버를 AWS로 이관해 주셔야 합니다.
가비아, 후이즈 등을 이용해서 도메인을 구매하셨으면 아래 링크를 참조해 주세요.
가비아에서 구매한 도메인을 AWS Route53에서 호스팅하기 – Yunseok's Dev Blog
가비아에서 구매한 도메인을 AWS Route53에서 호스팅하기
hannut91.github.io
네임서버까지 설정이 끝나신 분들은 다시 ACM으로 이동하여서 생성한 인증서 상세보기로 이동합니다.

인증서 요청이 완료하고 상세 페이지로 이동하면, CNAME값을 route53에 등록된 도메인들에 등록해 주셔야 합니다.
꼭 먼저 Route53에서 해당 도메인들을 등록해 주세요.
자동으로로 CNAME값들이 등록 됩니다.
다음은, 서비스 중인 EC2에서 로드밸런서를 사용하여 인증서와 서버를 연동해 봅시다.
EC2 로드밸런서 생성

AWS의 EC2 대시보드로 이용하여, 좌측 로드밸런서를 눌러주시고 로드밸런서 생성 버튼을 눌러줍니다.
아래와 같은 화면을 보실 수 있을거에요.

Application Load Balancer를 생성해 줍니다.

로드 밸런서 네임을 설정해 줍니다.
본인이 식별하기 좋은 이름이면 됩니다.

매핑 부분은 2a, 2c를 선택해 줍니다. (해당 값은 EC2의 Zone 부분을 확인해 보세요. 서울 리전이면 보통 2a, 2c 를 선택해 주시면 됩니다.)

보안 규칙은 80번 포트와 443번 포트를 열어두도록 합니다.
만약 아래와 같은 보안 규칙이 없으면 Create new security group을 눌러 아래와 같이 보안 규칙을 설정해 주세요.

그 다음은 리스너 관련 설정입니다.

리스너는 기본적으로 80번 포트가 추가 되어있으며,
Add listener 버튼을 눌러주셔서 HTTPS 리스너를 추가해 줍니다.
하단의 Secure listener settings 에서 Defalut SSL/TLS certificate쪽에서는 ACM에서 생성한 인증서를 선택해 줍니다.
그 후, create target group을 눌러서 타겟 그룹을 생성해 주셔야 합니다.
create target group 버튼을 눌러주시면 아래와 같은 화면이 보이게 됩니다.

EC2 인스턴스에 인증서를 연결할 것이기 때문에 target type은 Instance를 선택해 줍니다.
Target group name은 본인이 식별하기 좋은 값으로 넣어주시면 됩니다.

프로토콜은 HTTP로 선택해 주시고, Health checks 부분은 Helath check API가 서버에 존재한다면 해당 경로를 적어주시면 되고, 기본적으로 루트로 접속 하였을 때, status code가 200을 반환한다면 따로 설정해 주지 않으셔도 됩니다.

타겟 등록 부분에서는 80번 포트로, SSL 인증서를 연결할 EC2를 추가해 줍니다.
타겟 그룹 생성이 완료 되었으면 다시 로드밸런서 설정 화면으로 돌아가 주세요.

80번 포트와 443번 포트의 Default action 부분을 방금 전에 생성한 타겟 그룹으로 선택해 줍니다.
이후 생성 완료 해주시면 됩니다.
HTTP->HTTPS redirect 설정 및 route53과 연결
이제 최종 작업입니다.
생성된 로드밸런서를 확인해 주시고 하단에 리스너 탭을 선택해 주세요.

80번 포트를 선택 후, 편집 버튼을 눌러줍니다.

일반적으로, 위와 같이 설정해 주시면 됩니다.
만약 본인만의 규칙이 필요하다면 해당 규칙대로 변경해 주시면 되겠습니다.
그 다음, Route53으로 이동하여 A레코드를 아래와 같이 등록해 줍니다.

그 후, 5분에서 10분정도 뒤에 해당 도메인으로 접속해 주시면 SSL 인증서가 등록된 페이지로 이동 되는 것을 확인 하실 수 있을거에요.
실 서비스를 구축하고 돌리시는데 도움이 되었으면 좋겠습니다.
감사합니다 !
'Programming' 카테고리의 다른 글
| [Next.js] next/image 외부 이미지 이용시 Error: Invalid src prop (0) | 2023.03.22 |
|---|---|
| [Laravel] Response 관리 (0) | 2023.02.21 |
| laravel.log could not be opened in append mode: failed to o pen stream: Permission denied (0) | 2022.05.03 |
| Laravel + Firebase 연동 및 앱 버전 관리 (0) | 2022.04.29 |
| AWS S3 private + IAM + CloudFront로 보안을 첨가한 파일 업로드 구현 (0) | 2022.04.26 |
