앞어서, nuxt.js 기본 세팅 방법을 알아봤습니다.
어플리케이션을 만들기 위해서, 편한 길을 선택하려면 UI FrameWork도 같이 연동이 되어 있어야 겠지요
저는 Vuetify FrameWork를 선택 하였습니다.
Vue Material Design 컴포넌트 프레임워크 — Vuetify.js
vuetifyjs.com
nxst에 vuetify를 적용시키기 위해,
https://www.npmjs.com/package/@nuxtjs/vuetify
@nuxtjs/vuetify
Vuetify Module for Nuxt.js
www.npmjs.com
이 친구를 사용해 보려고 합니다.
nuxt 버전이 2.9.0 미만일 경우엔 위 링크를 참조하여 주세요.
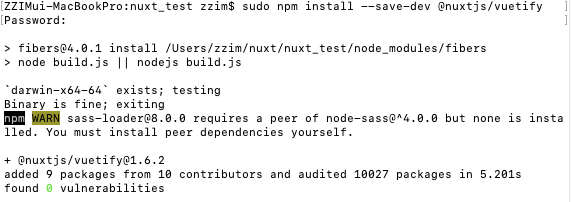
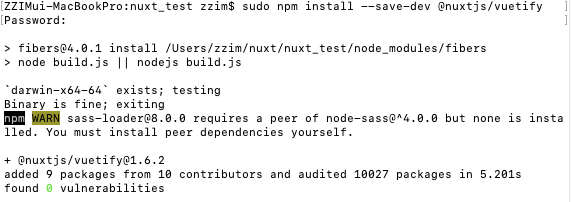
1. sudo npm install --save-dev @nuxtjs/vuetify

2. nuxt.config.js 파일 안에 다음과 같은 코드를 추가합니다.
buildModules: [
'@nuxtjs/vuetify'
],
vuetify: {
/* module options */
},이런식으로요..
...
buildModules: [
'@nuxtjs/vuetify'
],
vuetify: {
/* module options */
},
build: {
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
...
간단하지만 여기서 끝입니다.
옵션을 포함한 좀 더 자세한 내용은 위쪽 링크로 삽입한 @nuxtjs/vuetify 를 참조해 주세요.
앞어서, nuxt.js 기본 세팅 방법을 알아봤습니다.
어플리케이션을 만들기 위해서, 편한 길을 선택하려면 UI FrameWork도 같이 연동이 되어 있어야 겠지요
저는 Vuetify FrameWork를 선택 하였습니다.
Vue Material Design 컴포넌트 프레임워크 — Vuetify.js
vuetifyjs.com
nxst에 vuetify를 적용시키기 위해,
https://www.npmjs.com/package/@nuxtjs/vuetify
@nuxtjs/vuetify
Vuetify Module for Nuxt.js
www.npmjs.com
이 친구를 사용해 보려고 합니다.
nuxt 버전이 2.9.0 미만일 경우엔 위 링크를 참조하여 주세요.
1. sudo npm install --save-dev @nuxtjs/vuetify

2. nuxt.config.js 파일 안에 다음과 같은 코드를 추가합니다.
buildModules: [
'@nuxtjs/vuetify'
],
vuetify: {
/* module options */
},이런식으로요..
...
buildModules: [
'@nuxtjs/vuetify'
],
vuetify: {
/* module options */
},
build: {
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
...
간단하지만 여기서 끝입니다.
옵션을 포함한 좀 더 자세한 내용은 위쪽 링크로 삽입한 @nuxtjs/vuetify 를 참조해 주세요.
